2019年8月12日
Jerry
8083
2021年1月17日
站点访问的过程中难免会因为不小心而访问到一些不存在的链接404或网站突然抽风导致服务器错误500,但django默认的错误页面过于简单,所以我们需要自定义404、500等页面,提升用户体验。
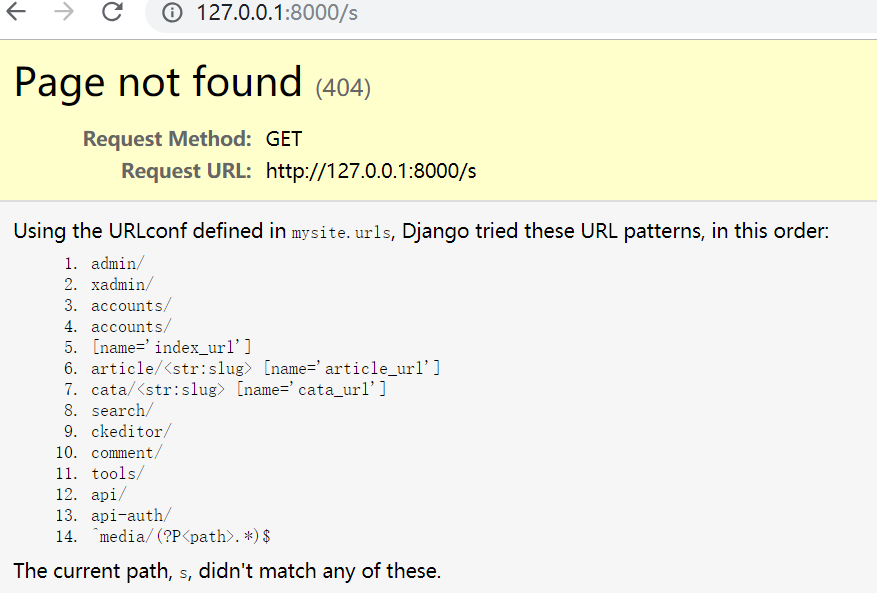
首先,我们要明白如果我们的 django 工程的Debug如果是开的话,404是显示如下的界面:

会显示所有的url出来,其实我们部署过程中是要把debug关掉的,正常没有自定义的界面应该如下:

看起来很挫,也不是那么的友好。如何自定义我们想要的404界面呢?简单几步即可搞定。
一、自定义404.html
我们可以在 /blog/templates/blog/ 下创建一个404.html界面,内容就是你自己想搞得内容。我的是如下的内容:
{% extends "blog/base.html" %}
{% block base_content %}
<h1>这是Jerry自定的404界面</h1>
{% endblock %}
二、创建返回函数
在 /blog/views.py 创建几个返回函数,用于404、500等界面的返回,代码如下:
from django.shortcuts import render_to_response
def page_not_found(request, exception):
# 刚刚创建的404.html 路径要写对
response = render_to_response("blog/404.html", {})
response.status_code = 404
return response
'''
下面是处理服务器错误 500 的函数,少一个request 参数
def page_error(exception):
response = render_to_response("blog/500.html", {})
response.status_code = 500
return response
'''
三、添加全局路由
在全局路由文件 urls.py 中添加如下代码,要注意是全局的 urls.py ,不是某个app的路由:
from blog.views import page_not_found
# 全局404
handler404 = page_not_found
# 全局403
#handler403 = ...
# 全局500
#handler500 = ...
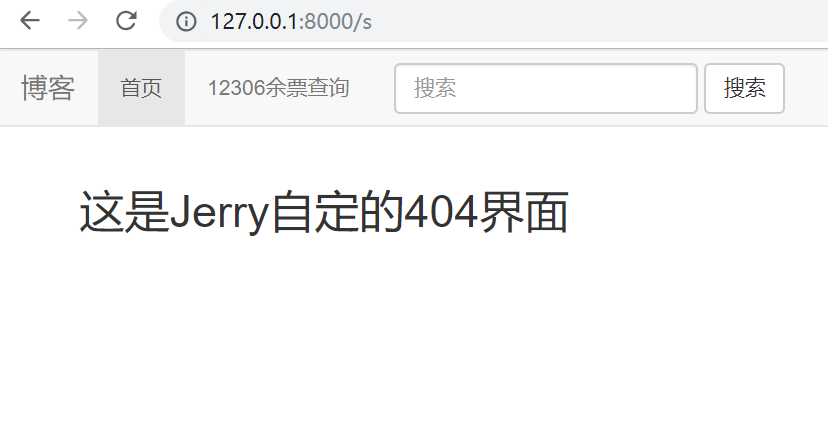
最后 ctrl-F5 强制刷新下界面,就可以看到我们的404界面已经成功自定义啦!其他的403 500 等界面都是一样的哦。

《django 建站历程系列文章》
原创文章,转载请注明出处:
https://jerrycoding.com/article/site_building_20
微信


支付宝



