2022年1月15日
Jerry
5596
2023年11月6日
使用ESP8266开发一个实时电子气象表,主要实现功能有 时间、日期、星期、室内温湿度、天气预报等功能。
上一篇写了下关于 星期、时间、温湿度的获取与显示,这一篇讲一下如何通过网络获取天气信息。
1、天气信息:
天气信息来自 “心知天气”,注册后可以免费使用其API接口: 产品文档
获取实时天气,key换自己申请的KEY
http://api.seniverse.com/v3/weather/now.json?key=xxxxx&location=suzhou&language=zh-Hans
{
"results": [{
"location": {
"id": "WTTDPCGXTWUS",
"name": "苏州",
"country": "CN",
"path": "苏州,苏州,江苏,中国",
"timezone": "Asia/Shanghai",
"timezone_offset": "+08:00"
},
"now": {
"text": "晴",
"code": "0",
"temperature": "7"
},
"last_update": "2022-01-15T11:48:06+08:00"
}]
}
arduinuo如何发起请求并解析json信息呢? 代码DEMO如下:
#include <ESP8266HTTPClient.h>
void getWeather()
{
WiFiClient tcpClient;
HTTPClient httpClient;
httpClient.begin(tcpClient, "http://api.seniverse.com/v3/weather/now.json?key=xxx&location=suzhou&language=zh-Hans");
int httpCode = httpClient.GET();
if (httpCode == HTTP_CODE_OK)
{
String Payload = httpClient.getString(); // 使用getString函数获取服务器响应体内容
// Allocate the JSON document
// Use https://arduinojson.org/v6/assistant to compute the capacity.
StaticJsonDocument<512> doc;
DeserializationError error = deserializeJson(doc, Payload);
if (error) {
Serial.print(F("deserializeJson() failed: "));
Serial.println(error.f_str());
return;
}
JsonObject results_0 = doc["results"][0];
JsonObject results_0_now = results_0["now"];
const char* nowWeatherCode1 = results_0_now["code"]; //
const char* results_0_last_update = results_0["last_update"];
}
else
{
Serial.print("\r\nServer Respose Code: ");
Serial.println(httpCode);
String Payload = httpClient.getString();
Serial.println(Payload);
}
/* 5. 关闭ESP8266与服务器的连接 */
httpClient.end();
}
对于json的解析,这里提供了一个网址,可以直接生成代码:https://arduinojson.org/v6/assistant 填写相关信息后,最后能直接生成json解析代码,非常方便!



直接把代码考进去就完事,最后解析得到想要的信息。其他获取明后天天气预报方法类似。
2、关于 页面自动切换(时间-明天天气-后天天气)
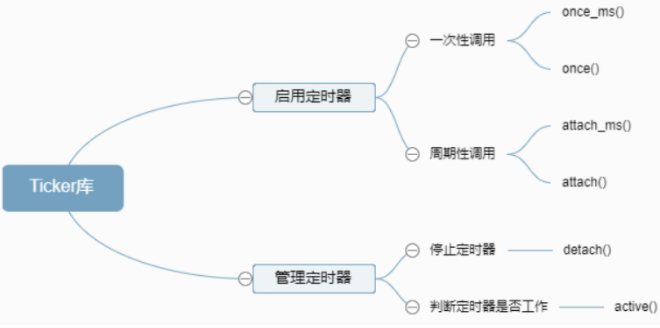
这里用到了 ESP8266内置的定时器库--Ticker库

void once(float seconds, callback_function_t callback); xx秒后只执行一次-----不带参数
void once(float seconds, callback_function_t callback,TArg arg); xx秒后只执行一次-----带参数
void once_ms(float seconds, callback_function_t callback) xx毫秒后只执行一次
void once_ms(float seconds, callback_function_t callback,TArg arg) xx毫秒后只执行一次
void attach(float seconds, callback_function_t callback); 每隔xx秒周期性执行
void attach(float seconds, callback_function_t callback,TArg arg); 每隔xx秒周期性执行
void attach_ms(float seconds, callback_function_t callback); 每隔xx毫秒周期性执行
void attach_ms(float seconds, callback_function_t callback,TArg arg); 每隔xx毫秒周期性执行
于是,切换的方法如下:
#include <Ticker.h>
Ticker changeShow;
int changeShowInt = 0;
void tickerchangeShowInt()
{
changeShowInt++;
}
void setup() {
changeShow.attach(1, tickerchangeShowInt);
}
void loop() {
//显示 8s 时间
if(changeShowInt<=8)
{
showTime();
}
// 显示4s 明日天气
else if(changeShowInt<=12)
{
showWeather(winfo[0]);
}
// 显示 4s 后天天气
else if(changeShowInt<=16)
{
showWeather(winfo[1]);
}
//重置
else
{
changeShowInt=0;
}
}
完结!
原创文章,转载请注明出处:
https://jerrycoding.com/article/esp8266-clock-2
《物联网开发》
0
微信


支付宝



