之前有很多同学问我要网站的源码,博主一直太忙(懒),没有时间整理下。现在终于搞定了,一起来看看 jerrycoding 的源码大公开吧。时间有点短,没有很好的测试,大家如果发现了什么部署问题或者bug,请在博客下留言,我会及时回复。
网站博客是django框架搭建,前端使用bootstrap美化。拥有基本的博客功能以及响应式界面。网站源码公开在 github,希望有使用了这个项目的人给个 star,谢谢啦!下面说下网站源码的部署搭建,简单三步即可拥有你的个人博客。
一、下载源码
由上面的 github 链接下载源码即可,得到如下的文件:

其中“mysite”文件夹是基本的源码目录,README里面有网站管理员的账号,requirements.txt里面有具体依赖环境包。
二、安装依赖
建议在虚拟python环境下进行安装,互不干扰。关于virtualenv的安装可以看这篇文章:Ubuntu 上安装和使用 Virtualenv,环境中输入以下命令进行安装:
pip install -r requirements.txt
大约10几秒就能安装完成,

三、运行环境
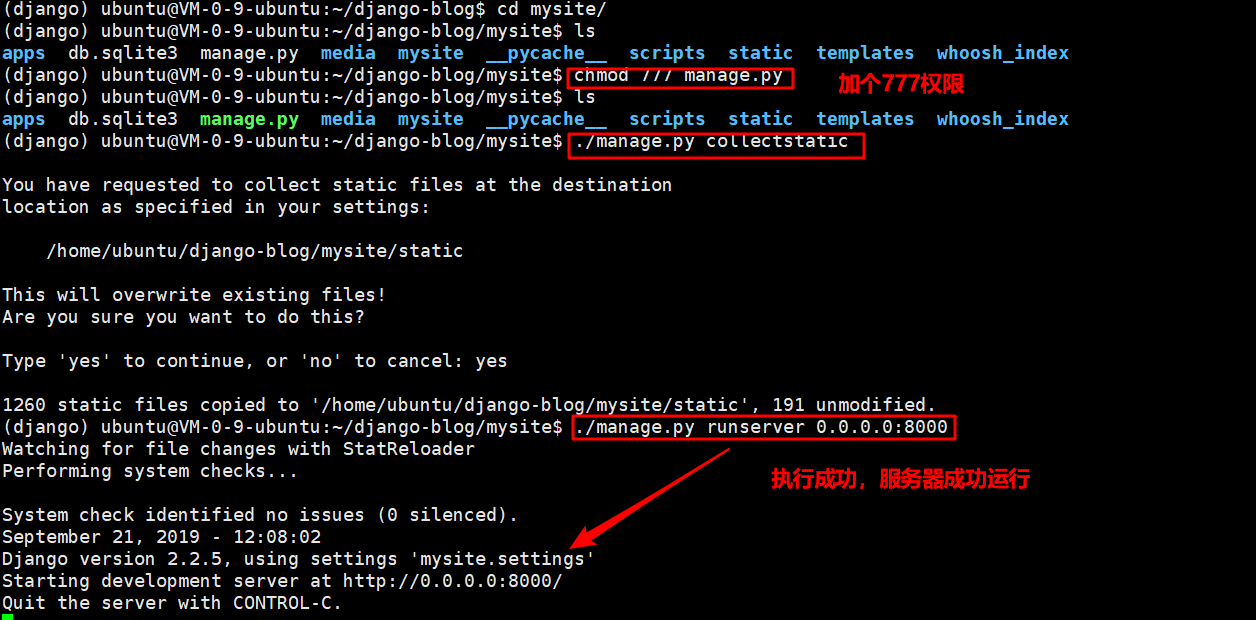
进到mysite文件夹,执行 manage.py 脚本就可以了。顺便执行一下静态文件收集的命令“./manage.py collectstatic”

如果你在服务器上部署的,直接输入“ip:8000”(前提是服务器允许访问8000端口),就能访问到博客主页了!
大屏界面:

中屏 界面:

小屏 界面:

至此,博客就完成了简单的运行,如果进行uwsgi+nginx的部署,可以看这篇文章:Django建站历程:(十九)Nginx+uwsgi 部署 django。
博客源码没有进行很好的测试,大家如果发现了什么部署问题或者bug,请在博客下留言,我会及时回复。大家觉得源码有用,或者使用了本源码,麻烦github给个star啦,谢谢!下一篇,再说下简单的网站操作。
《django 建站历程系列文章》



