前面我们已经把django开发环境基本安装好了,本文章开始,我们来使用django创建我们简单的博客网站。本文主要讲述了如何创建我们第一个Django工程和第一个Django app,并将两者正确的添加到一起。
一、新建Django工程环境
寻龙分金看缠山,一冲山是一重关!首先,给我们的django工程选一个风水宝地真的很重要!这关乎以后的bug多少,调试难易。。。呃,编不下去了。最后,直接在/home/下面开搞吧。
首先,输入以下命令创建我们的博客站点工程,我这里取名字为"mysite":
root@jerryls-site1:/home# django-admin.py startproject mysite
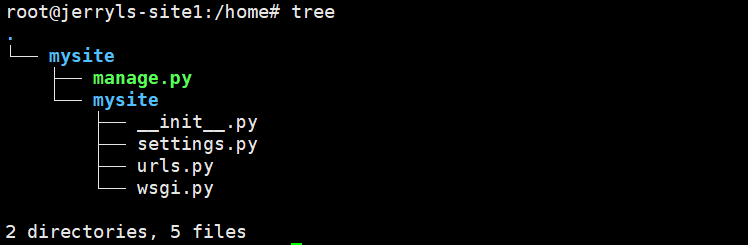
创建成功后会看到该文件夹中多出一个mysite的文件夹,里面还有各种乱七八糟文件夹和文件。
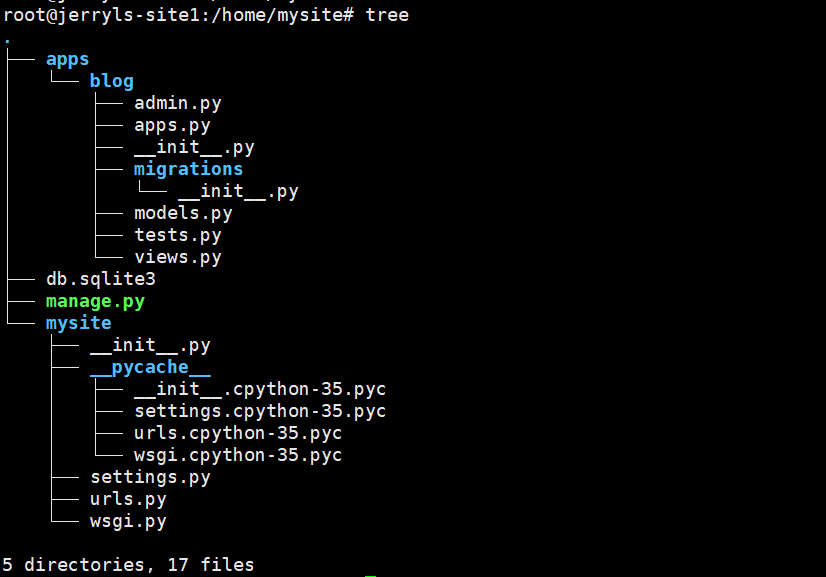
题外话,可以装一个“tree”显示目录,然后直接敲一个tree就可以显示目录:
root@jerryls-site1:/home# apt-get install tree

我们进到mysite文件夹,直接运行以下命令可以启动站点,8000为我们选中的端口号:
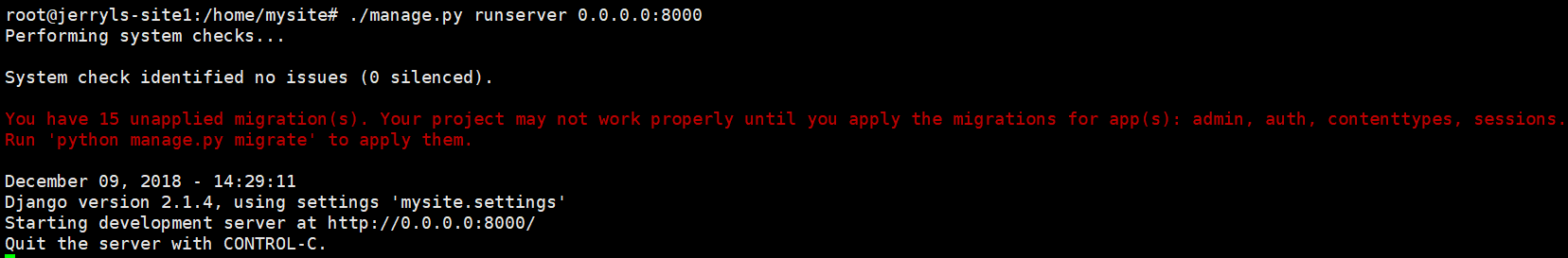
root@jerryls-site1:/home/mysite# ./manage.py runserver 0.0.0.0:8000
结果有如下红色提示:

这里是提示我们首先需要创建数据库表,并对数据库表进行更新,ctrl-c终止django服务器运行后,执行如下命令:
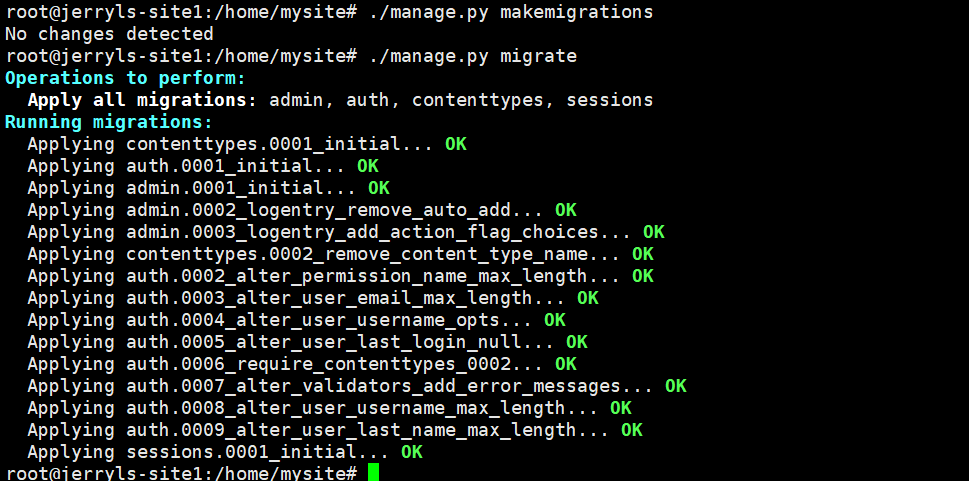
root@jerryls-site1:/home/mysite# ./manage.py makemigrations
root@jerryls-site1:/home/mysite# ./manage.py migrate

注意:以后每次我们修改了model.py,新增或删除属性字段,涉及数据库相关的东西,都需要执行以上两条命令。顺利执行后会有如下提示:

看来一切顺利,博客站点就起来了,赶紧在我们的浏览器中直接输入云ECS服务器的外网地址及端口号(例如:http://119.3.19.102:8000/),访问我们的网站,看看会得到什么?

啊偶,结果返回的是以上界面,看起来网络是死活不通?这是怎么回事呢?SSH都可以正常登陆呢!博主刚开始研究了半天,最后发现了下面这个坑。
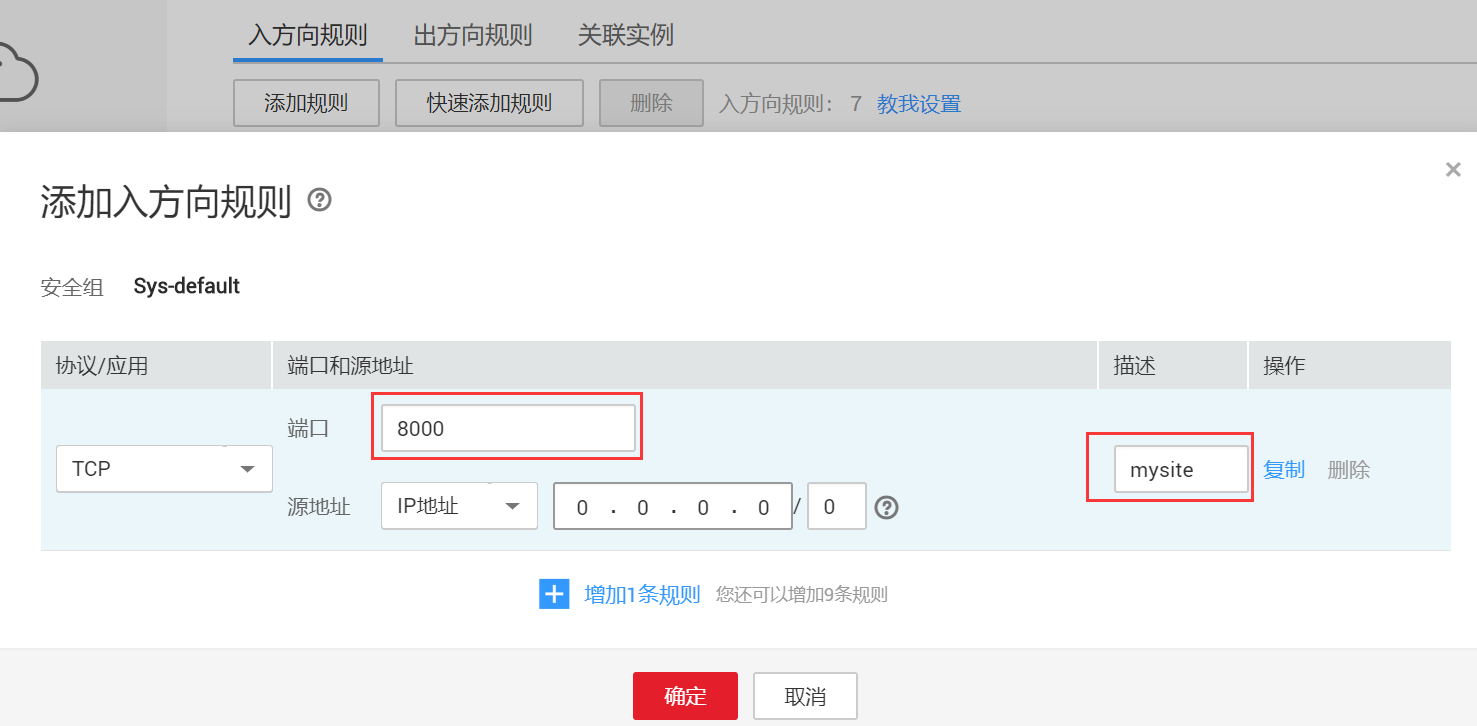
首先检查下你的端口号有没有写错,如果没有的话需要检查下你的云服务器有没有将该端口号放通:以下以华为云为例,检查云服务器的安全组,如果没有放通8000端口那就添加。



添加端口成功后再次访问,得到了如下界面:

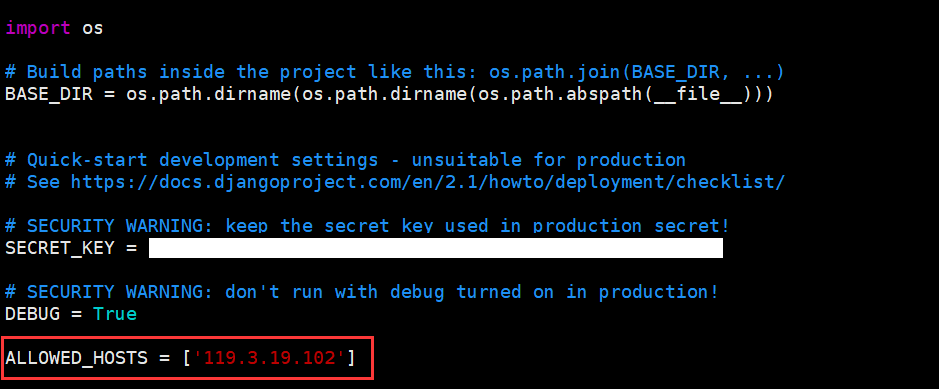
貌似也不是个正经界面,但这个界面总比超时的界面强,我们根据提示,添加'119.3.19.102'到ALLOWED_HOSTS:
这需要修改mysite文件夹中的settings.py文件,找到 ALLOWED_HOSTS 字段添加进去即可:

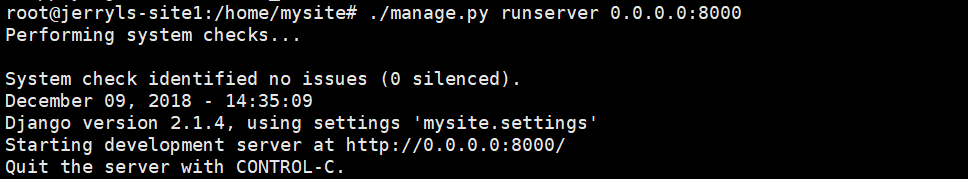
再次重新运行我们的服务器,成功得到了如下界面,表示我们的博客站点环境已经搭建OK:

二、创建Django 第一个APP
接下来,我们简单添加一个app,你可以把他简单理解为一个小模块:
我在mysite大文件夹下创建了apps文件夹用来存储以后我们添加的app,执行如下命令来创建我们的第一个app,我取名为blog,并移动到apps文件夹下:
root@jerryls-site1:/home/mysite# ./manage.py startapp blog
root@jerryls-site1:/home/mysite# mv blog/ apps/
最后我们得到的目录如下:

app创建完成后,我们需要把该app添加到settings文件中的‘INSTALLED_APPS’字段:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
#添加blog app
'blog',
]
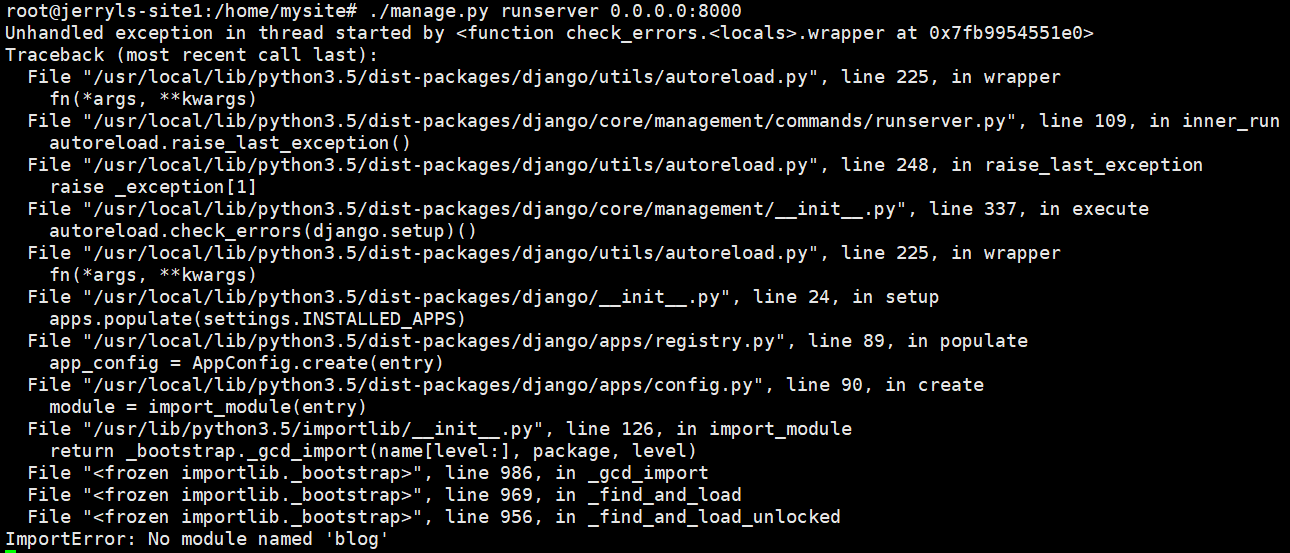
此时你运行服务器会报错,应该会提示找不到blog,别慌,问题不大:

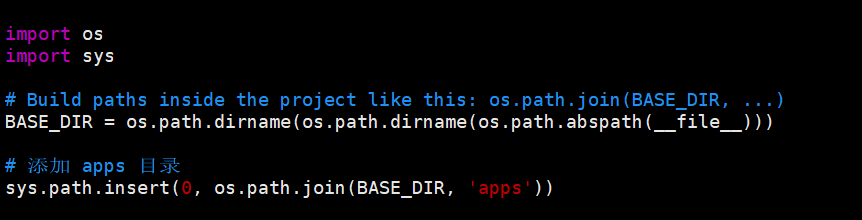
这是因为我们将blog app挪动了位置,放到了apps文件夹下面,需要在settings.py 添加下apps文件夹路径:
import sys
sys.path.insert(0, os.path.join(BASE_DIR, 'apps'))

以上,我们就成功添加了一个我们新建的app,稳如狗!
添加完成后,我们进到blog 文件夹中按照如下步骤修改我们的app,搞出一个主页出来:
1、首先,修改view.py,添加index_view函数,用于主页的内容显示
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index_view(request):
return HttpResponse("Hello World! From Jerry Coding")
2、创建urls.py 文件,里面添加如下代码,指明网页的路由:
from django.urls import path
from .views import index_view
app_name = '[blog]'
urlpatterns = [
path('', index_view, name='index_url'),
]
我们的django是2.0+的版本,模仿全局路由编写,使用“path”,1.x的版本用的是“url”。这样编写的话,只要访问我们的ip:port 就可以弹出主页index_view,后面的name可以直接在html文件中引用,以后修改维护更为方便。
3、进到mysite小文件夹中,修改全局路由文件urls.py,将blog 这个app所有url加入其中:
from django.contrib import admin
from django.urls import path
from django.conf.urls import include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('blog.urls', namespace = 'blog')),
]
至此,我们的主页就设置OK了,我们运行服务器,访问地址 http://119.3.19.102:8000/ 便可以得到如下界面:

历经很多波折,终于弹出了我们博客的第一个界面,完美的雅痞!
行了,今晚就先到这吧,博主要洗洗睡了。。。下一篇我们再写下怎么返回一个html文件吧。
《django 建站历程系列文章》



