上篇文章已经实现了弹出一串字符串到我们的博客主页,本篇文章说一下如何将写好的html主页显示到浏览器中。
一、创建我们的HTML主页文件
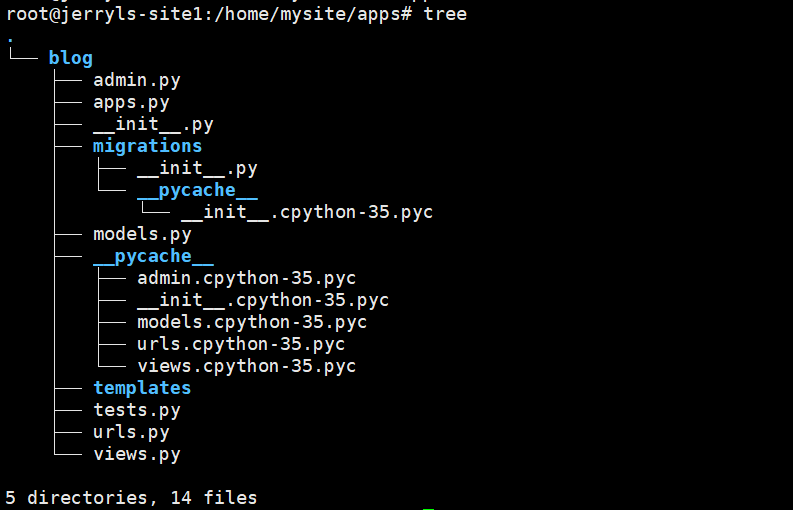
一般情况下,html文件放在每个app内的templates文件夹中,新建的app中是没有这个文件夹的,需要我们手动创建,创建后目录如下:

我们可以直接在templates文件夹中创建我们的index.html,默认配置下,Django的模板系统会自动寻找app下面的templates文件夹中的html文件。
这样搞看似简单,但是会有个问题,假设我有两个app名称分别为APP1、APP2,两个APP中都有templates文件夹和一个叫index的html文件,那Django寻找模板文件时就会犯迷糊了,到底哪个是你想要的呢?当然他不会想这么多,他只会使用它找到的第一个index.html。
如何解决呢?简单!在templates再创建一个app_name的文件夹,这样我们就可以分别访问“app1/index.html”和“app2/index.html”来区分模板文件。
按照以上描述创建我们的第一个index.html文件作为博客的主页,先随便写点:
<html>
<head>My Blog</head>
<body>
<h2>你好!世界!这是我的博客的主页!</h2>
</body>
</html>
接下来要做的就是修改view.py文件中的index_view函数,在访问主页时,返回我们的index.html文件:
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index_view(request):
#return HttpResponse("Hello World! From Jerry Coding")
return render(request, 'blog/index.html')

二、使用bootstrap设计主页
我们直接编写的html文件丑的不行,博主使用了bootstrap来美化界面。这里我们使用的是bootstrap3,相关介绍地址是:Bootstrap3
从以上介绍网页中我们可以找到一个基本模板代码,不多BB,复制粘贴搞起来!
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
再次运行我们的界面,得到如下的界面,呃。。。貌似没啥改善?

不要着急,bootstrap3 有各种组件供你使用,这里我们还没用。我们可以在上述地址中找到你想要的组件,直接粘贴到你的body中,就可以轻松实现一个功能组件。

接下来,我们找到导航栏组件,添加到我们的博客主页中:
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
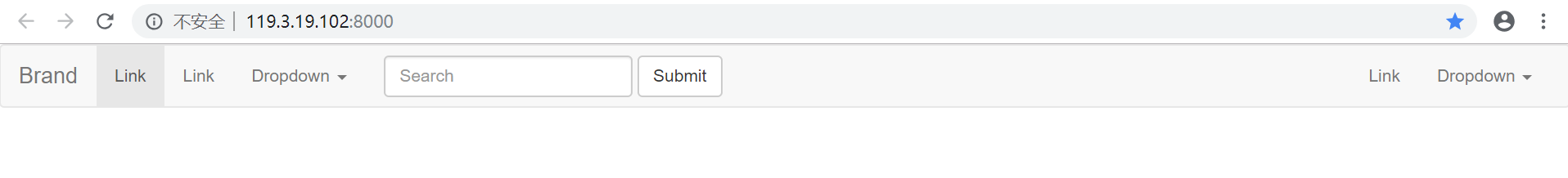
这样直接粘贴到我们index.html文件中其实就可以得到如下的界面:

但是这样我们不断的添加各种组件代码,慢慢的就会让我们的index.html文件越来越臃肿,于是还是把这个导航栏独立出来比较好:单独创建一个nav.html文件,添加导航栏相关代码,再在index文件中include该文件即可 ,index.html文件的body代码如下:
<body>
{% include 'blog/nav.html'%}
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
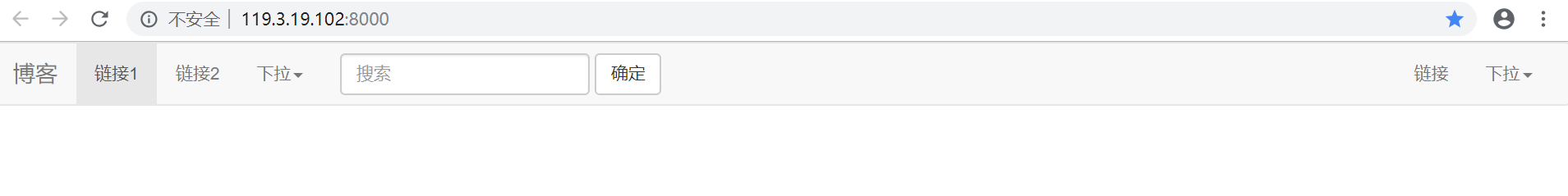
这样看起来简洁了很多,顺便进到nav.html文件改成中文的,我们的博客导航栏顺利诞生了!

行了这篇文章就到这吧,虽然好像也啥都没讲。。。下篇我们看看用下django-allauth的登陆吧。



