1、复制account文件夹
若要定制化我们的登陆注册等界面,我们需要将django-allauth源文件的account文件夹复制到工程目录中。从 django-allauth 下载并将“allauth/templates/account”文件夹移动到工程根目录的“templates文”件夹中。

2、添加base.html文件
复制完成后我们可以看下account的目录,里面有“login.html”、“signup.html”等文件就是定义的我们的登陆注册界面。
每个文件打开后可以看到开头都是如下一句代码:“{% extends "account/base.html" %}”,这个的意思就是这些模板文件继承了account文件夹里的base.html文件。打开account/base.html文件同样有类似一句代码:“{% extends "base.html" %}”,他继承了一个“base.html”文件,但是我们这里没有这个文件。我们修改为以下代码:“{% extends "blog/base.html" %}”,然后在我们的“apps/blog/templates/blog/”目录下添加一个“base.html”文件夹作为模板文件。为了方便,直接复制“index.html” 为 “base.html”,并且修改“base.html”代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
{% include 'blog/nav.html'%}
{% block base_content %}default thing for test{% endblock %}
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
如果现在运行服务器,点击登陆注册都会是如下界面:

可以看到登陆模块已经继承了“blog/base.html”文件。
“base.html”文件中有如下一块代码:“{% block base_content %}default thing for test{% endblock %}”。如果他的子模板中也有这么一句:“{% block base_content %} xxxxxx {% endblock %}”。那么“xxxx”会自动替换“default thing for test”。于是我们需要修改“account/base.html”文件如下:
{% extends "blog/base.html" %}
{% block base_content %}
{% block content %}
{% endblock %}
{% endblock %}
包含“{% block content %}{% endblock %}”的原因是“login.html、signup.html”文件内容(如下图)都是“{% block content %}{% endblock %}”包含的。道理类似。

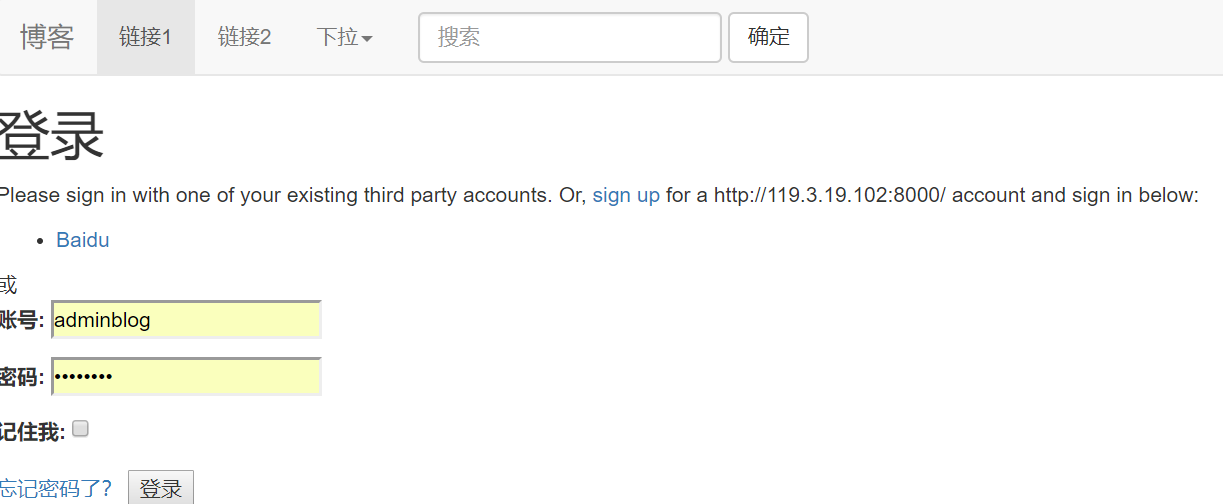
此时运行服务器,界面已经如下所示了


可以看到已经继承了我们的导航栏,美滋滋。
3、使用django-crispy-forms美化表单
上面的登陆注册表单虽然已经继承了bootstrap3,但是依然看着不嗨,这里推荐使用django-crispy-forms美化表单。
(1)安装:
root@jerryls-site1:/home/mysite/# pip install django-crispy-forms
(2)添加app
在全局settings.py中添加"crispy" app,同时添加“CRISPY_TEMPLATE_PACK = 'bootstrap3'”这里我们用的bootsrap3,如果是bootstrap4就改成4就完事。
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# for allauth
'django.contrib.sites',
'allauth',
'allauth.account',
'allauth.socialaccount',
'allauth.socialaccount.providers.baidu',
# for crispy
'crispy_forms',
# for blog
'blog',
]
CRISPY_TEMPLATE_PACK = 'bootstrap3'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
#这下面一句修改下,默认的templates是根目录下的templates
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
(3)添加tag标签
需要在引用crispy_forms的html开头中引用“{% load crispy_forms_tags %}”,并修改“{{ form.as_p }}”为“{{ form | crispy }}”。
以login.html为例,乱七八糟的修改如下:
{% extends "account/base.html" %}
{% load crispy_forms_tags %}
{% load i18n %}
{% load account socialaccount %}
{% block head_title %}{% trans "Sign In" %}{% endblock %}
{% block content %}
{#<h1>{% trans "Sign In" %}</h1>#}
{% get_providers as socialaccount_providers %}
{% if socialaccount_providers %}
<!--<p>{% blocktrans with site.name as site_name %}Please sign in with one
of your existing third party accounts. Or, <a href="{{ signup_url }}">sign up</a>
for a {{ site_name }} account and sign in below:{% endblocktrans %}</p>-->
<!--<div class="socialaccount_ballot">
<ul class="socialaccount_providers">
{% include "socialaccount/snippets/provider_list.html" with process="login" %}
</ul>
<div class="login-or">{% trans 'or' %}</div>
</div>-->
{% include "socialaccount/snippets/login_extra.html" %}
{% else %}
<p>{% blocktrans %}If you have not created an account yet, then please
<a href="{{ signup_url }}">sign up</a> first.{% endblocktrans %}</p>
{% endif %}
<form class="login" method="POST" action="{% url 'account_login' %}">
{% csrf_token %}
{#{{ form.as_p }}#}
{{ form | crispy }}
{% if redirect_field_value %}
<input type="hidden" name="{{ redirect_field_name }}" value="{{ redirect_field_value }}" />
{% endif %}
<a class="button secondaryAction" href="{% url 'account_reset_password' %}">{% trans "Forgot Password?" %}</a>
<button class="primaryAction btn btn-primary" type="submit">{% trans "Sign In" %}</button>
</form>
{% include "socialaccount/snippets/provider_list.html" with process="login" %}
{% endblock %}
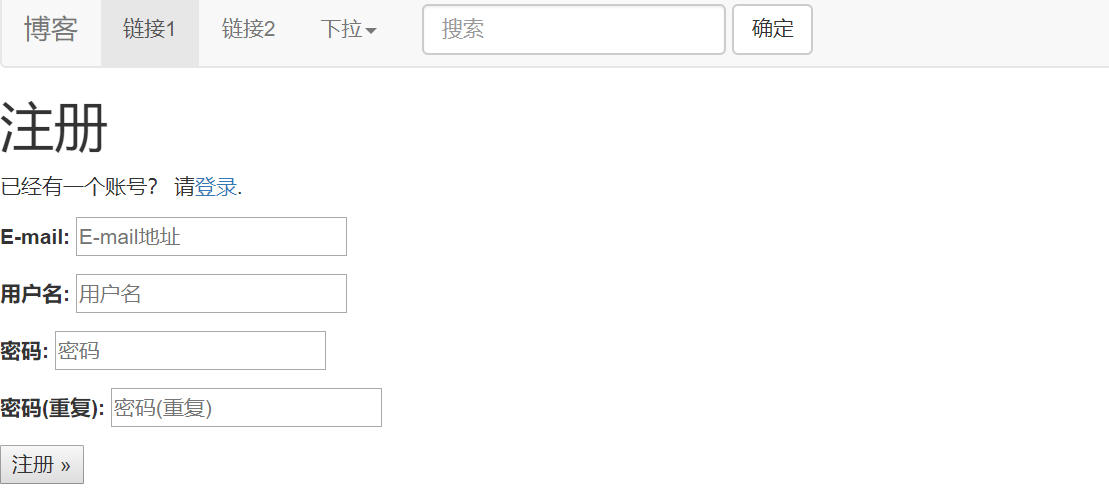
最终界面实现如下:

表单太长了,不好看。修改account/base.html设置下bootstrap布局,这个具体参考bootstrap3官网,我随便写了写:
{% extends "blog/base.html" %}
{% block base_content %}
<style>
.col-center-block {
float: none;
display: block;
margin: 0 auto;
/* margin-left: auto; margin-right: auto; */
}
</style>
<div class="container">
<div class="row">
<div class="col-xs-6 col-md-4 col-center-block">
{% block content %}
{% endblock %}
</div>
</div>
</div>
{% endblock %}
最终效果如下:

其他界面修改类似,不说了,修改差不多代码上传下。完事!
《django 建站历程系列文章》



