2018年12月24日
Jerry
10495
2021年1月17日
上一篇实现了用户签名的自定义,其他字段的添加也类似。这篇主要记录下如何实现头像这类媒体文件的自定义。
1、安装django-imagekit 和 pillow
django-imagekit可以很方便的实现用户头像的上传。
root@jerryls-site1:/home/mysite# pip install pillow
root@jerryls-site1:/home/mysite# pip install django-imagekit
2、添加APP到项目中
在全局settings中添加imagekit这个APP
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# for allauth
'django.contrib.sites',
'allauth',
'allauth.account',
'allauth.socialaccount',
'allauth.socialaccount.providers.baidu',
# for crispy
'crispy_forms',
# for blog
'blog',
# for myauth
'myauth',
# for image
'imagekit',
]
3、创建媒体文件路径
在mysite大文件夹下创建media文件夹,用来存放上传的所有媒体文件。在media文件夹下创建avatar子文件夹,用来存放用户头像文件。
root@jerryls-site1:/home/mysite# ls
apps db.sqlite3 manage.py media mysite templates
4、修改用户model并同步数据库
给用户model添加一个头像字段
from imagekit.models import ProcessedImageField
from imagekit.processors import ResizeToFill
class Myuser(AbstractUser):
avatar = ProcessedImageField(upload_to='avatar',
default='avatar/default.png',
verbose_name='头像',
#图片将处理成100 x 100的尺寸
processors=[ResizeToFill(100,100)],)
指定头像上传的路径是avatar文件夹,默认头像是avatar里面的default.png文件。
添加完成后同步数据库:
root@jerryls-site1:/home/mysite# ./manage.py makemigrations
root@jerryls-site1:/home/mysite# ./manage.py migrate
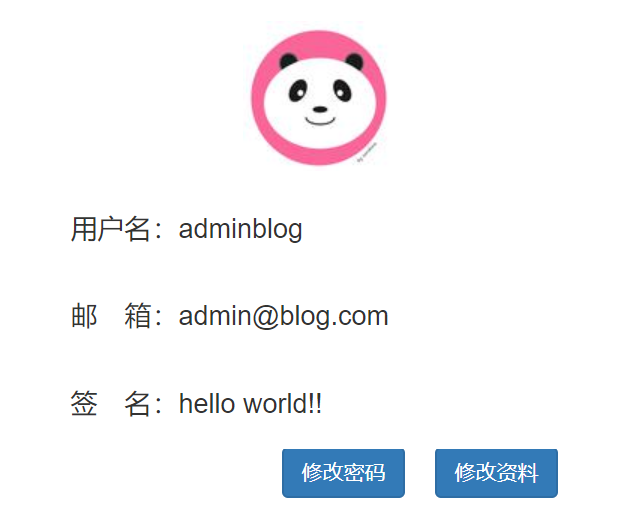
5、修改user_profile.html
在user_profile.html文件中添加如下代码,将用户头像显示出来
<ul class="list-group">
<li class="list-group-item text-center" style="border:0px">
<img class="avatar" src = "{{user.avatar.url}}" alt="{{user.username}}" style="width:100px"></img>
</li>
<li class="list-group-item" style="border:0px">
<h4><span>用户名:</span><span>{{user.username}}</span> </h4>
</li>
<li class="list-group-item" style="border:0px">
<h4><span>邮 箱:</span><span>{{user.email}}</span> </h4>
</li>
<li class="list-group-item" style="border:0px">
<h4><span>签 名:</span>{{user.signature}}</h4>
</li>
<a class="pull-right btn btn-primary" style="margin-right: 20px" href="{% url 'myauth:update_profile_url' %}">修改资料</a>
<a class="pull-right btn btn-primary" style="margin-right: 20px" href="{% url 'account_change_password' %}">修改密码</a>
</ul>
至此,运行服务器打开个人中心后得到的是如下界面,头像并没有显示:

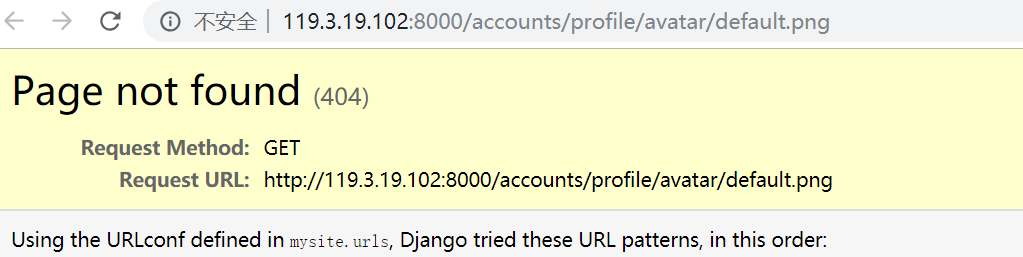
检查我们的头像链接发现链接不太对:


少了至关重要的一步:指定media文件路径。
6、指定media路径
1)在全局settings中添加如下代码
# 媒体文件
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
2)在全局路由中添加 “+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)”
修改全局urls.py文件如下:
from django.contrib import admin
from django.urls import path
from django.conf.urls import include
from django.conf.urls.static import static
from django.conf import settings
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('allauth.urls')),
path('accounts/', include('myauth.urls', namespace = 'myauth')),
path('', include('blog.urls', namespace = 'blog')),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) # 加入这个才能显示media文件
此时,运行服务器打开个人中心就可以看到我们的默认头像啦!

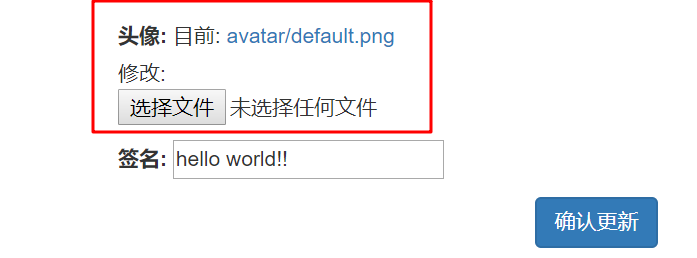
7、上传头像
修改forms.py,在forms.py中添加“avatar”字段即可显示出修改头像字段:
# -*- coding: utf-8 -*-
from django import forms
from .models import Myuser
class ProfileForm(forms.ModelForm):
class Meta:
model = Myuser
fields = ['avatar','signature'] #只显示model中指定的字段


OK,这篇文章结束,关于用户系统的就差不多了,下一篇开始博客文章model的定义!
《django 建站历程系列文章》
原创文章,转载请注明出处:
https://jerrycoding.com/article/site_building_8
微信


支付宝



