2019年3月3日
Jerry
10319
2019年6月22日
首先,我们需要一个软件,cocos creator。大家一搜就可以搜到,不多说了,下载安装就好。 (ps 本文图片有点大,不清楚的话,点击图片看大图~)
1、添加游戏背景:
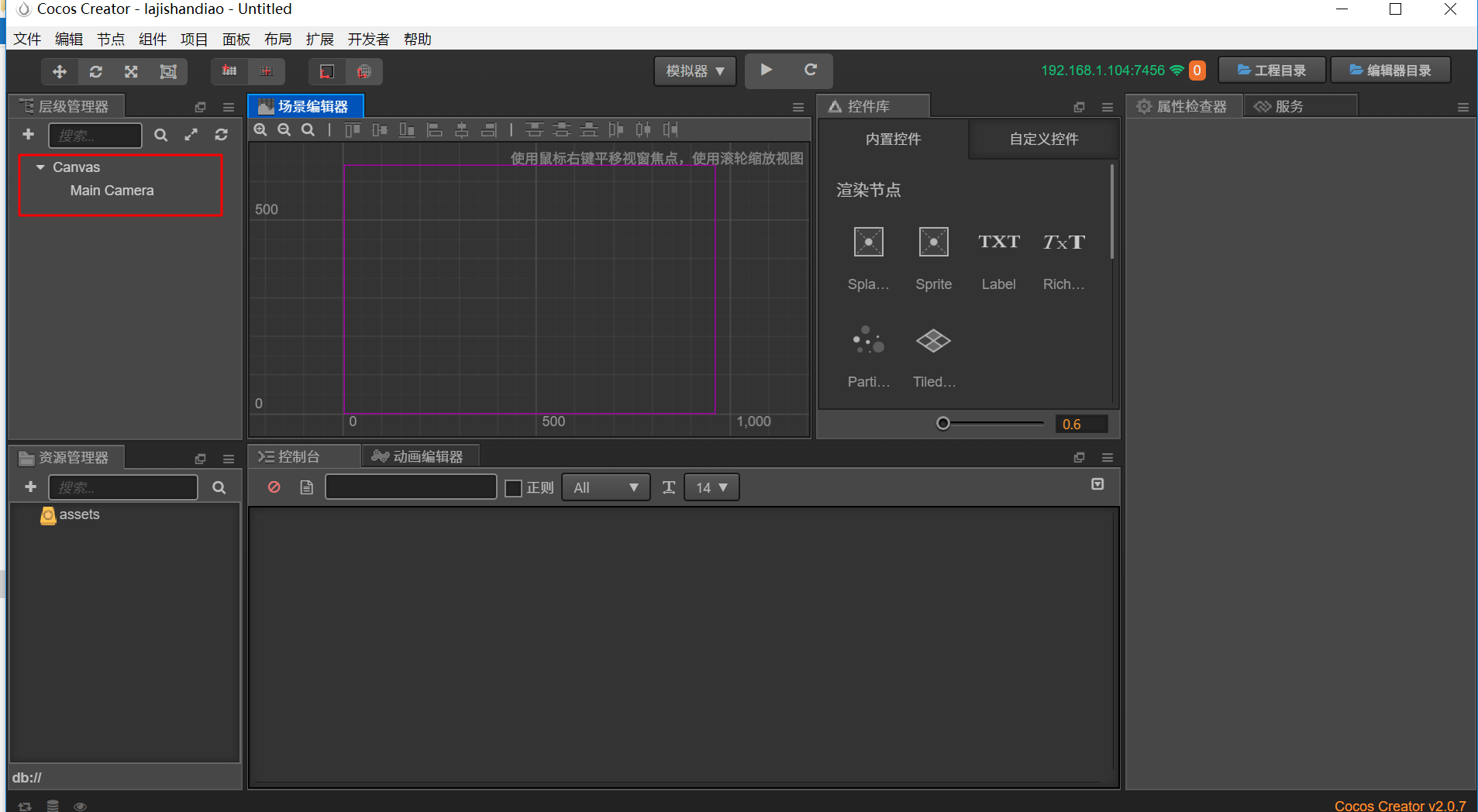
打开软件,新建一个空项目,得到画面如下。

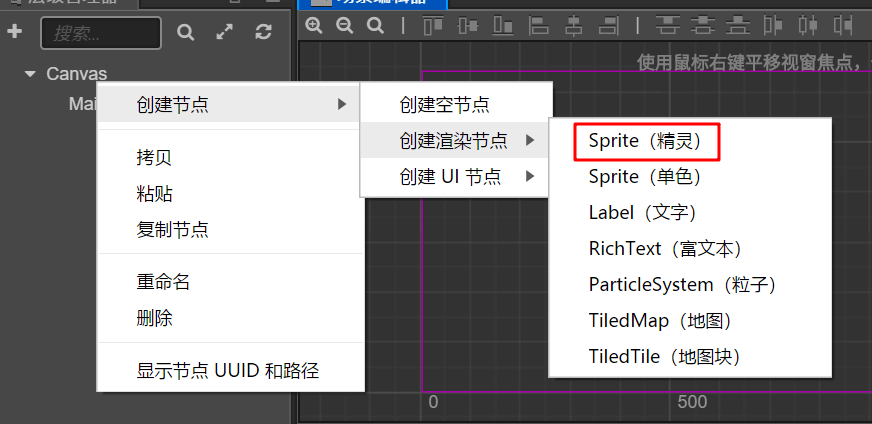
各个部分都有名称,一目了然不多BB。右击canvas上面添加一个渲染精灵节点,修改名称为Bg,作为游戏背景图。

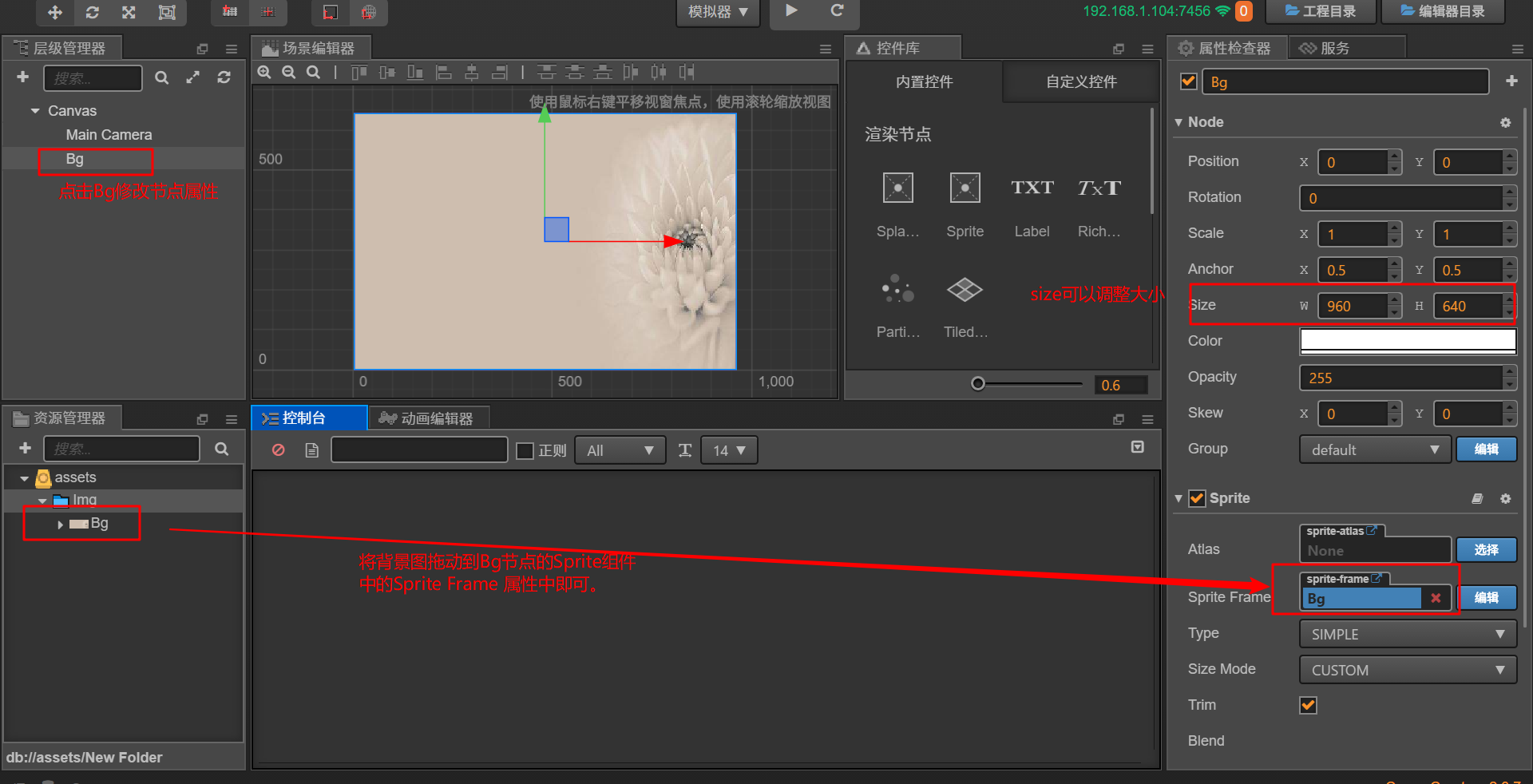
背景图片我们存在assets下面新建的Img文件夹中,我这里随便找了一张图作为背景。具体操作看图

此时点击运行就可以在浏览器中看到我们新设置的背景图。
2、添加游戏人物:
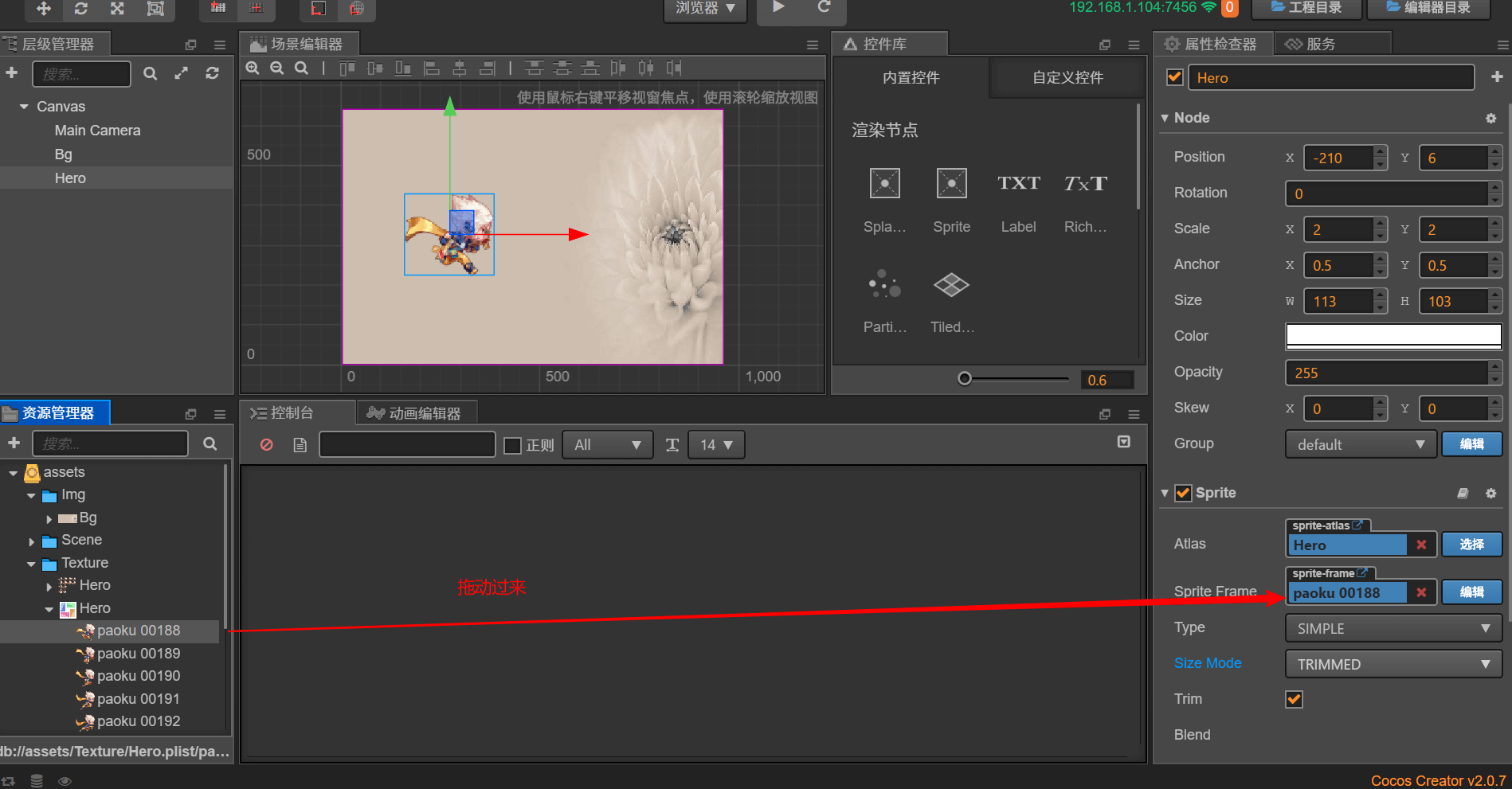
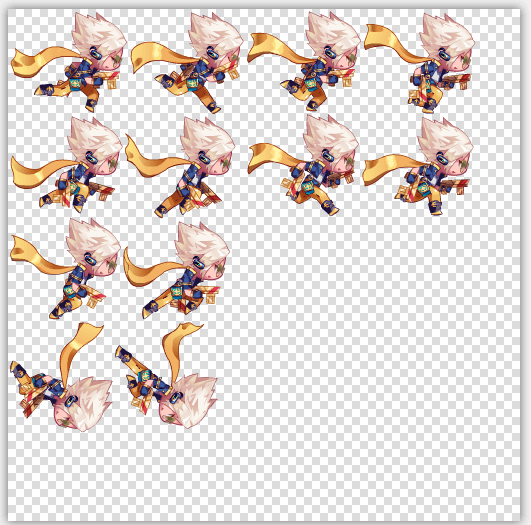
同样的方法,我们添加一个人物节点作为我们游戏的主角,命名为Hero。人物的图片,我们用了个很流行的 ”天天酷跑“ 的人物,而且素材用到了texture(TexturePacker 可以轻松打包)。在资源文件夹中新建Texture文件夹,将TexturePacker导出的资源文件(*.plist 和 *.png)放入到Texture文件夹中。

这样运行界面就可以看到我们的游戏主角已经加进来了~

3、添加人物动画:
道理很简单,我们打包的人物资源其实是帧动画图片,连起来就是一副动画~

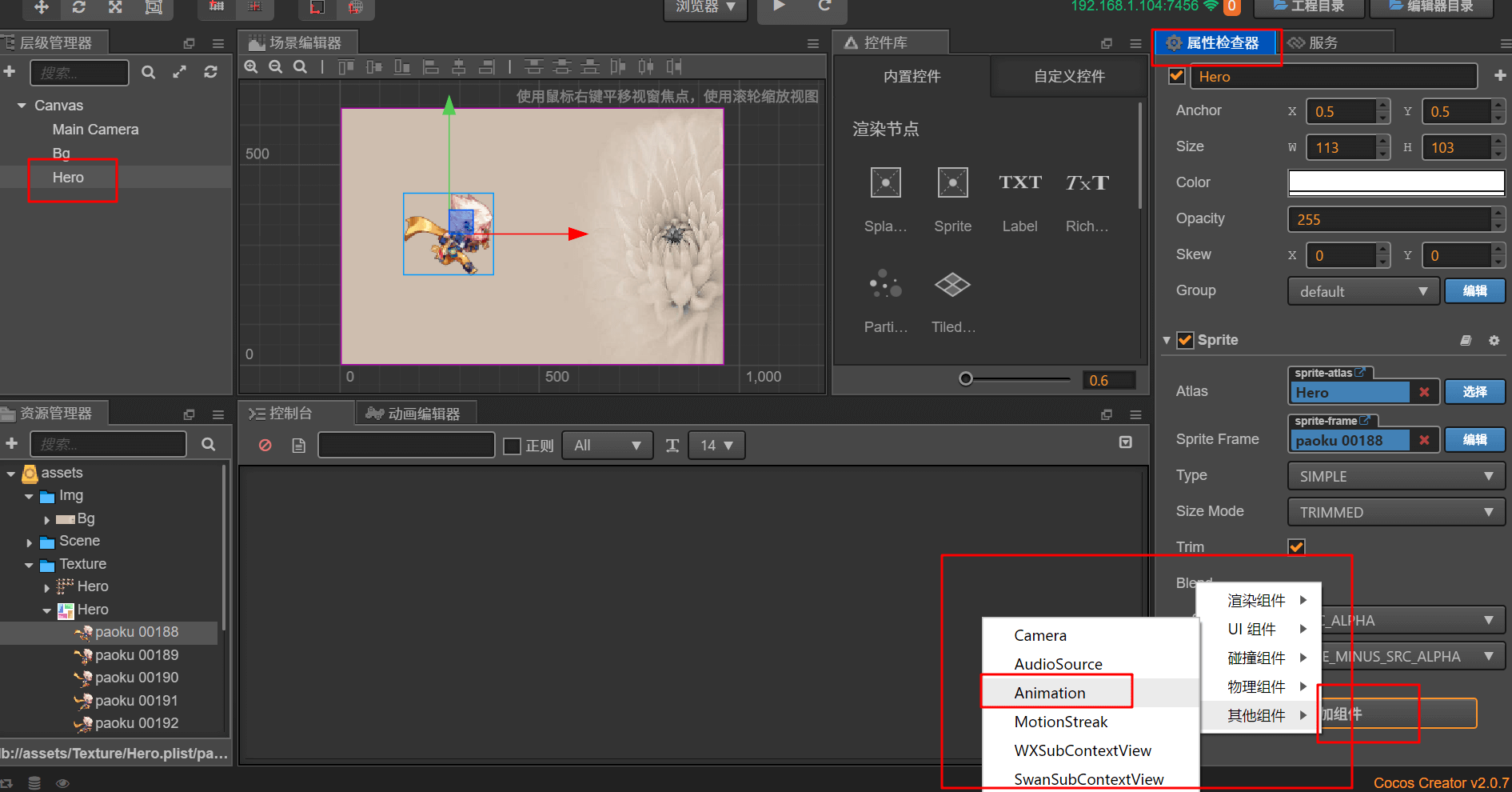
打开hero节点的属性,添加一个动画组件:

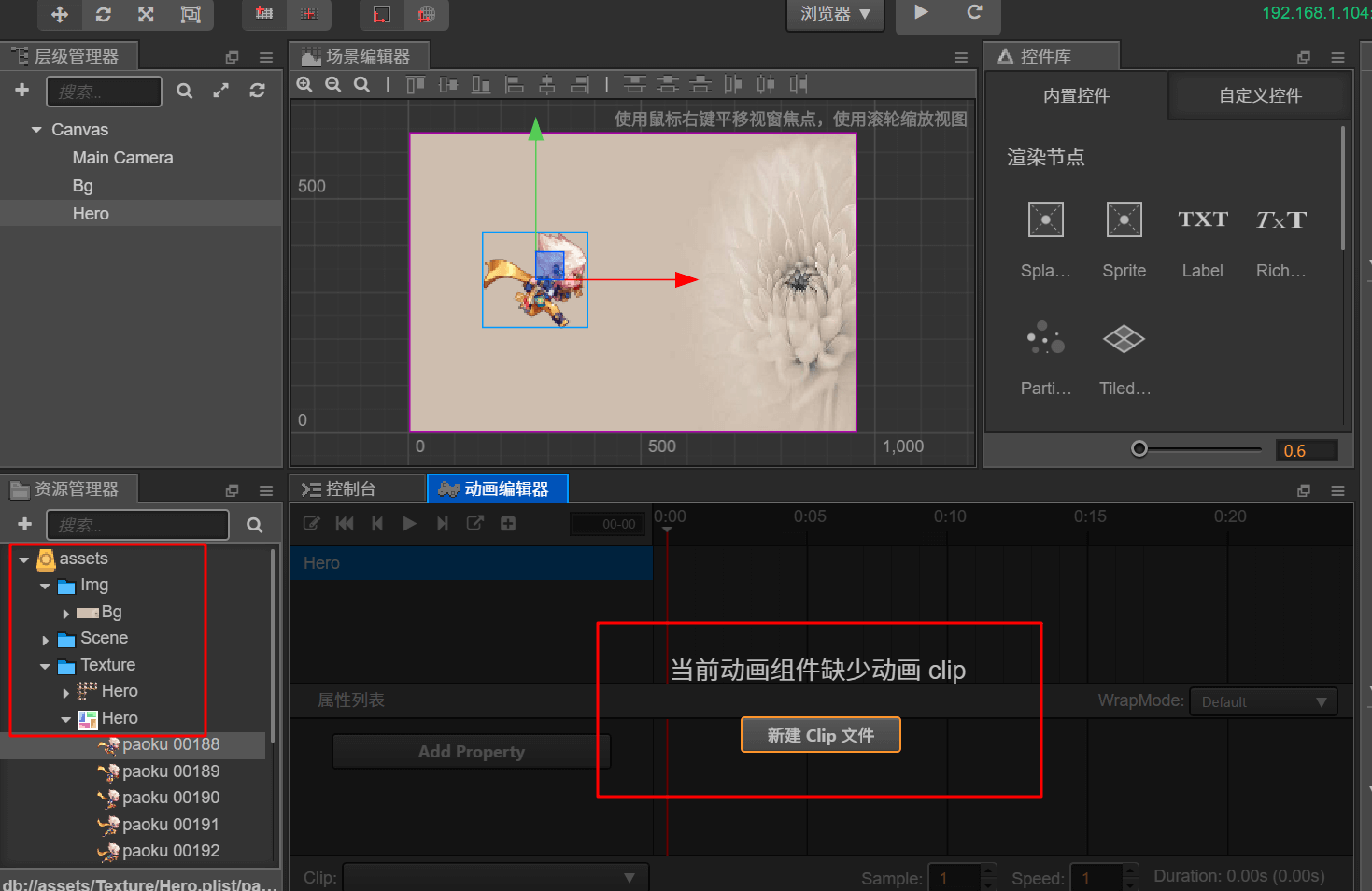
我们需要添加动画Clip,可以理解成一个动画的名称,因为一个人物可以有很多动画:跑、跳、滚等。这里我把新建的run动画存在资源文件的Animation文件夹中:

添加完成后,便可以点击左上角按钮进行编辑:

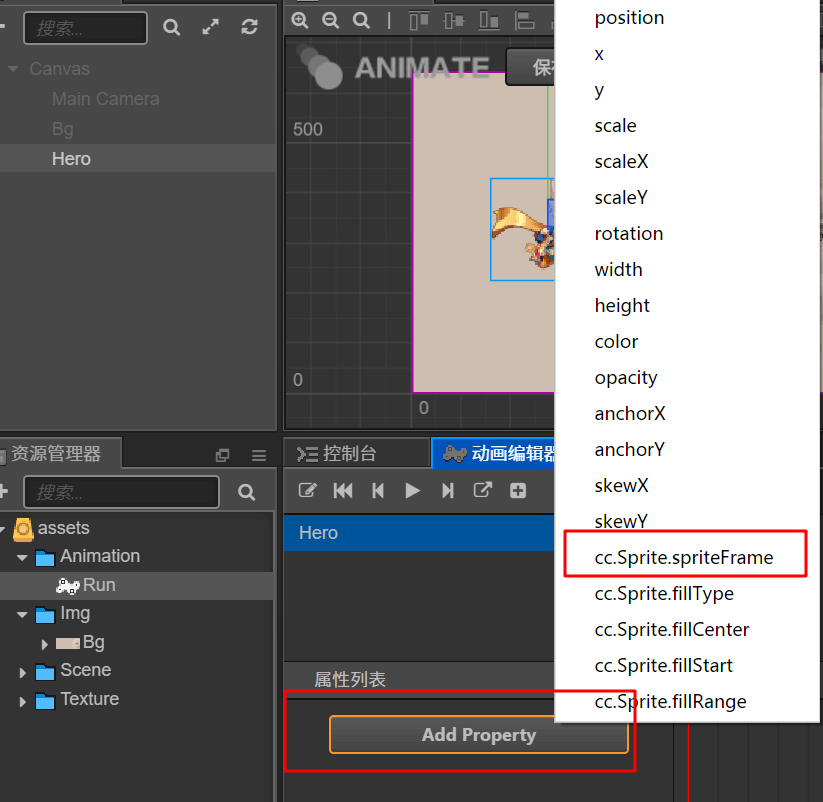
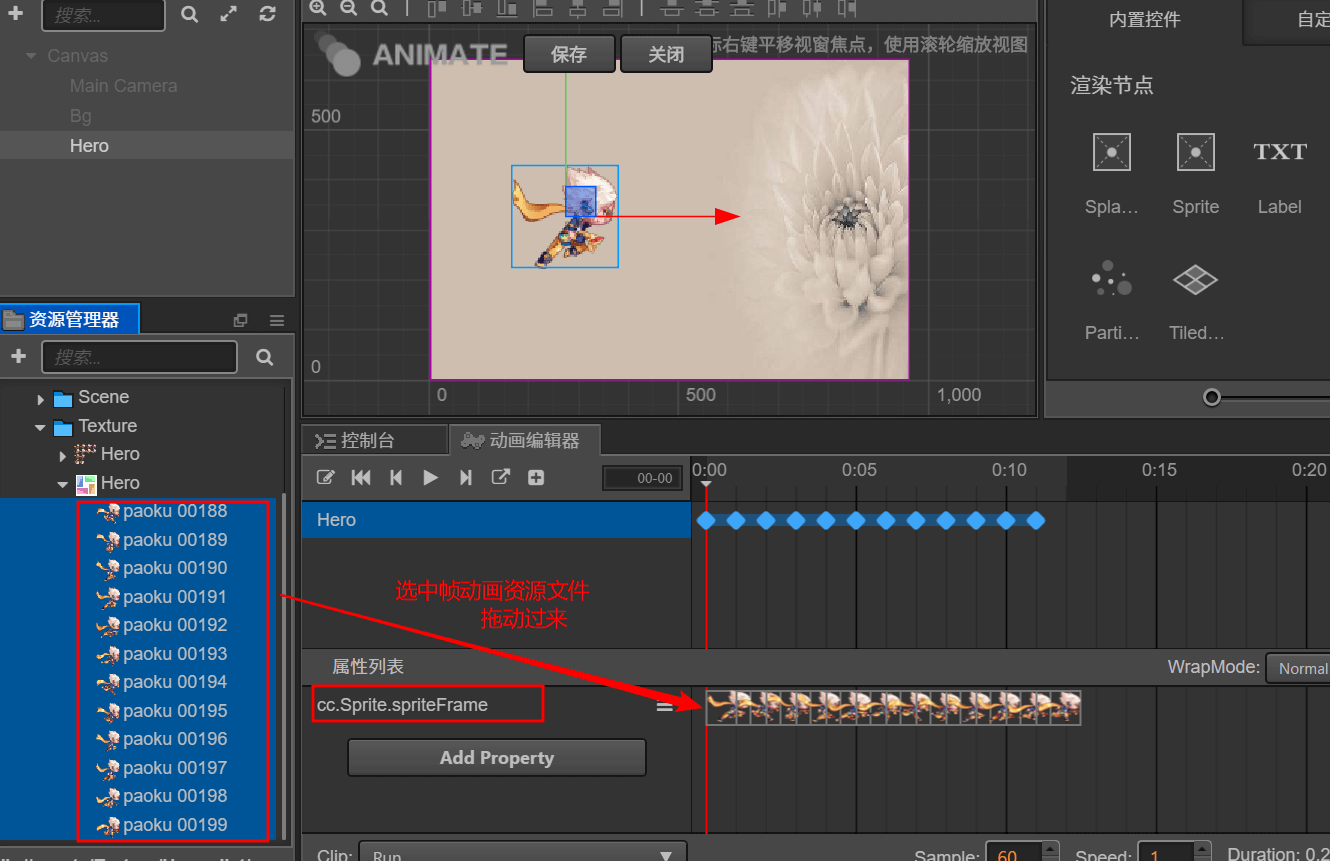
添加帧动画:


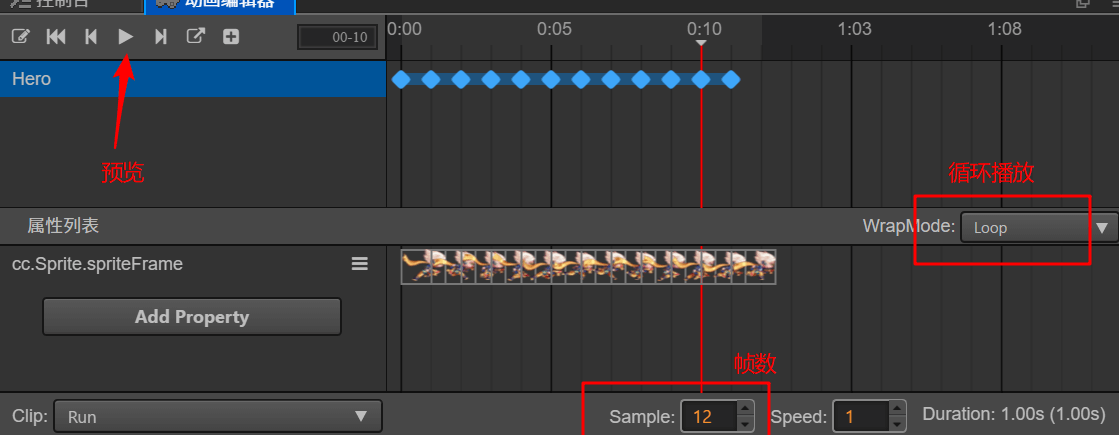
修改一下以下参数,就可以点击播放键预览了。

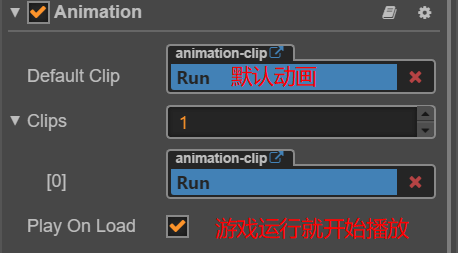
关于Hero 节点的 Animation组件配置如下:

此时运行我们的游戏,便可以看到我们的主角动起来了~

原创文章,转载请注明出处:
https://jerrycoding.com/article/cocos_game_1
微信


支付宝



