之前用了下tkinter 进行python的界面程序开发,但是感觉太挫了。没法直观的设计界面,于是又盯上了qt,并且可以使用qt designer 直观拖拽控件进行设计。
使用pyqt直接输入以下命令安装即可:
pip3 install pyqt5
接下来我们举个小栗子,开发一个简单的txt文本读取程序。主要开发步骤如下:
一、使用qt designer 设计程序界面
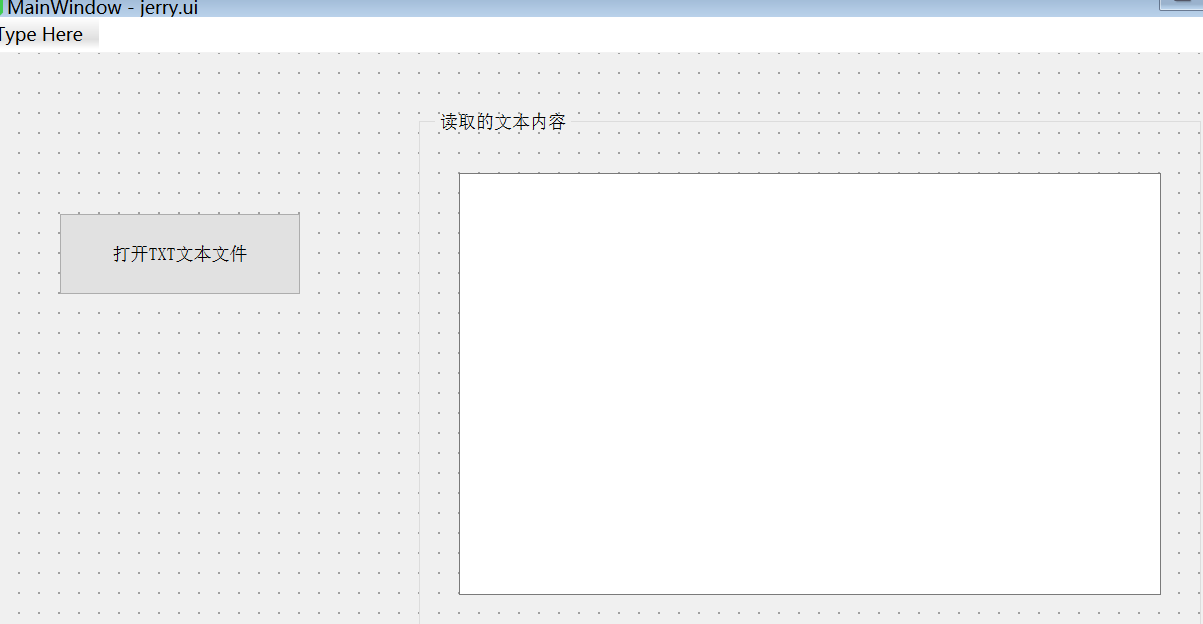
打开qt designer后,创建main window,并拖拽控件如下,可以按 ctrl+R 预览:

界面ok后,接下来给按钮添加事件名称。比如上面这个,我要点击按钮就执行一个叫作 upload() 的函数,你需要这样做:
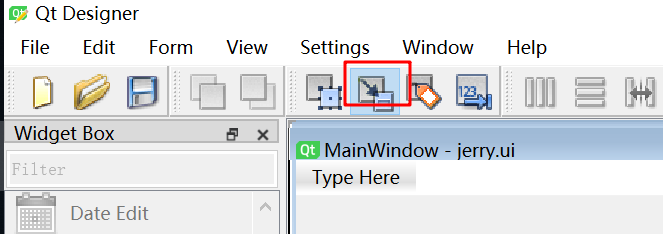
1、按一下F4 或者 点击如下按钮,进入信号编辑

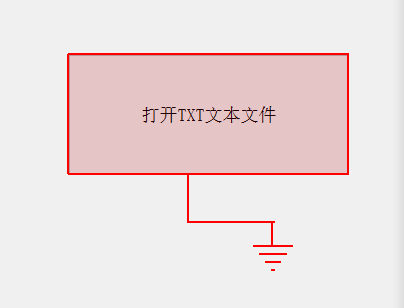
2、鼠标放在按钮上点击拖拽至mainwindow

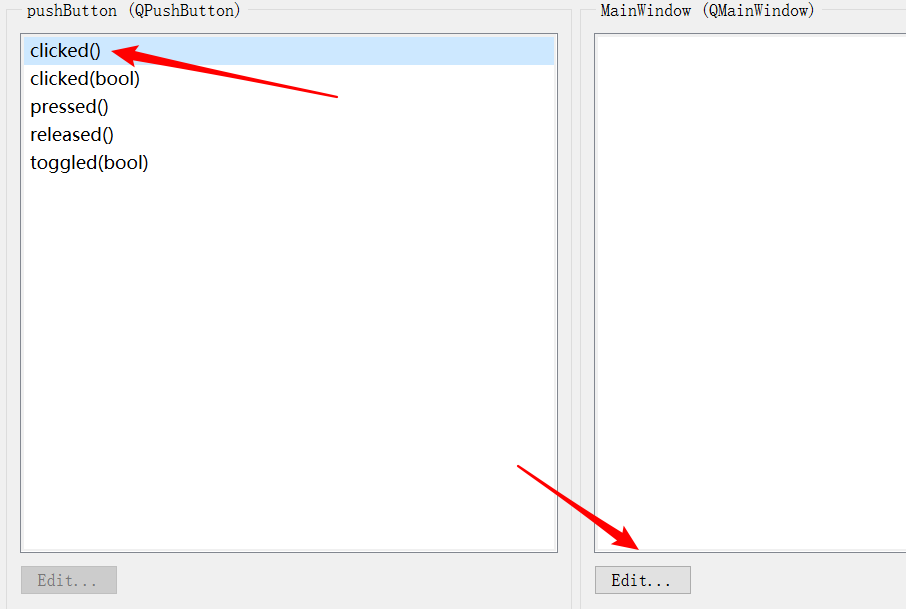
3、选择事件 click() ,并点击edit 添加自定义的事件

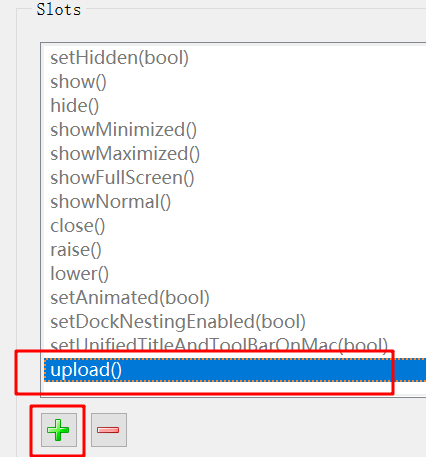
点击加号后添加自定义的函数名称:

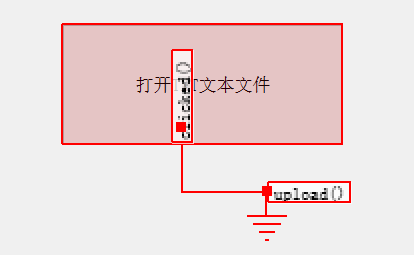
最终将两个事件关联即可,界面会如下呈现:

最后,设计好自己想要的界面后保存文件,这里我保存到了 jerry.ui 文件。
二、转化ui为py文件
保存的ui文件需要一个简单的命令,将其转化为py文件,这样我们就可以简单运行出这个界面。
pyuic5 -o layout.py jerry.ui
-o 之后加的是生成文件的名称,最后一个参数是保存的ui文件名
最后生成的layout.py完整代码如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'jerry.ui'
#
# Created by: PyQt5 UI code generator 5.12.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(640, 480)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(40, 80, 141, 61))
self.pushButton.setObjectName("pushButton")
self.groupBox = QtWidgets.QGroupBox(self.centralwidget)
self.groupBox.setGeometry(QtCore.QRect(220, 30, 391, 281))
self.groupBox.setObjectName("groupBox")
self.plainTextEdit = QtWidgets.QPlainTextEdit(self.groupBox)
self.plainTextEdit.setGeometry(QtCore.QRect(20, 30, 351, 211))
self.plainTextEdit.setObjectName("plainTextEdit")
self.groupBox.raise_()
self.pushButton.raise_()
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 640, 18))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
self.pushButton.clicked.connect(MainWindow.upload)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "打开TXT文本文件"))
self.groupBox.setTitle(_translate("MainWindow", "读取的文本内容"))
三、引用 layout.py 显示界面:
新建一个jerry.py文件,代码如下:
import sys
from layout import Ui_MainWindow
from PyQt5 import QtWidgets
class mywindow(QtWidgets.QMainWindow,Ui_MainWindow):
def __init__(self):
super(mywindow,self).__init__()
self.setupUi(self)
#自定义函数
def upload(self):
print('upload click')
app = QtWidgets.QApplication(sys.argv)
window = mywindow()
window.show()
sys.exit(app.exec_())
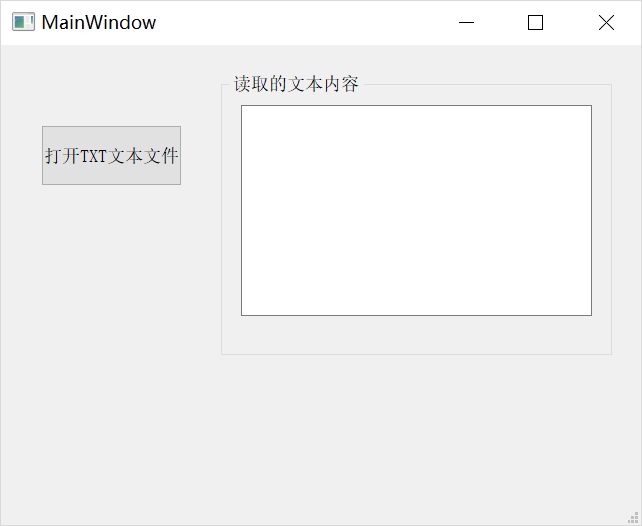
这样就完成了界面的实现,我们运行 python jerry.py 便可以得到如下界面:

并且,点击按钮,控制台也会出现“upload click” 的打印。
继续丰富upload()函数实现,即可实现点击选择文本文件并展示到文本框中,整个函数代码如下:
def upload(self):
print('upload click')
filename, filetype = QtWidgets.QFileDialog.getOpenFileName(self, '选择TXT', './', 'TXT (*.txt);')
print(filetype, filename)
#文件不为空则读取文件
if filename:
with open(filename,'r') as fp:
text = fp.read()
#先清空 后赋值
self.plainTextEdit.setPlainText("")
self.plainTextEdit.setPlainText(text)
'''
# plainTextEdit获得方式
self.plainTextEdit.toPlainText()
# plainTextEdit设置方式
self.plainTextEdit.setPlainText("...")
# 在原本内容基础上增加内容
self.plainTextEdit.appendPlainText("...")
'''
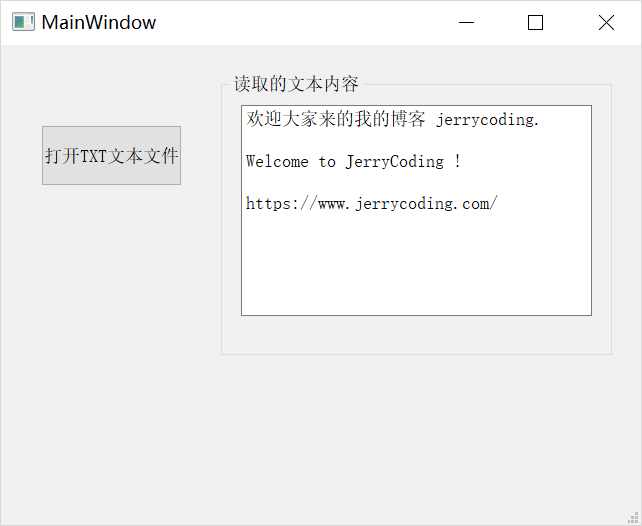
最后的效果如下:

关于qt的弹出窗口大全,看别人写的这个:点这里
关于qt的文件对话框有下面几个方法:
选取文件夹 QFileDialog.getExistingDirectory()
选择文件 QFileDialog.getOpenFileName()
选择多个文件 QFileDialog.getOpenFileNames()
选择保存文件 QFileDialog.getSaveFileName()
一个简单的小小入门,qt博主也在研究中,哪里不对的地方欢迎各位指出~!晚安



