xadmin是Django后台管理系统admin的一个替换方案,xadmin对admin做了一些扩展,而且使用了BootStrap框架,比admin的界面更好看。这里说一下django2如何集成xadmin2。xadmin2的源码地址:https://github.com/sshwsfc/xadmin
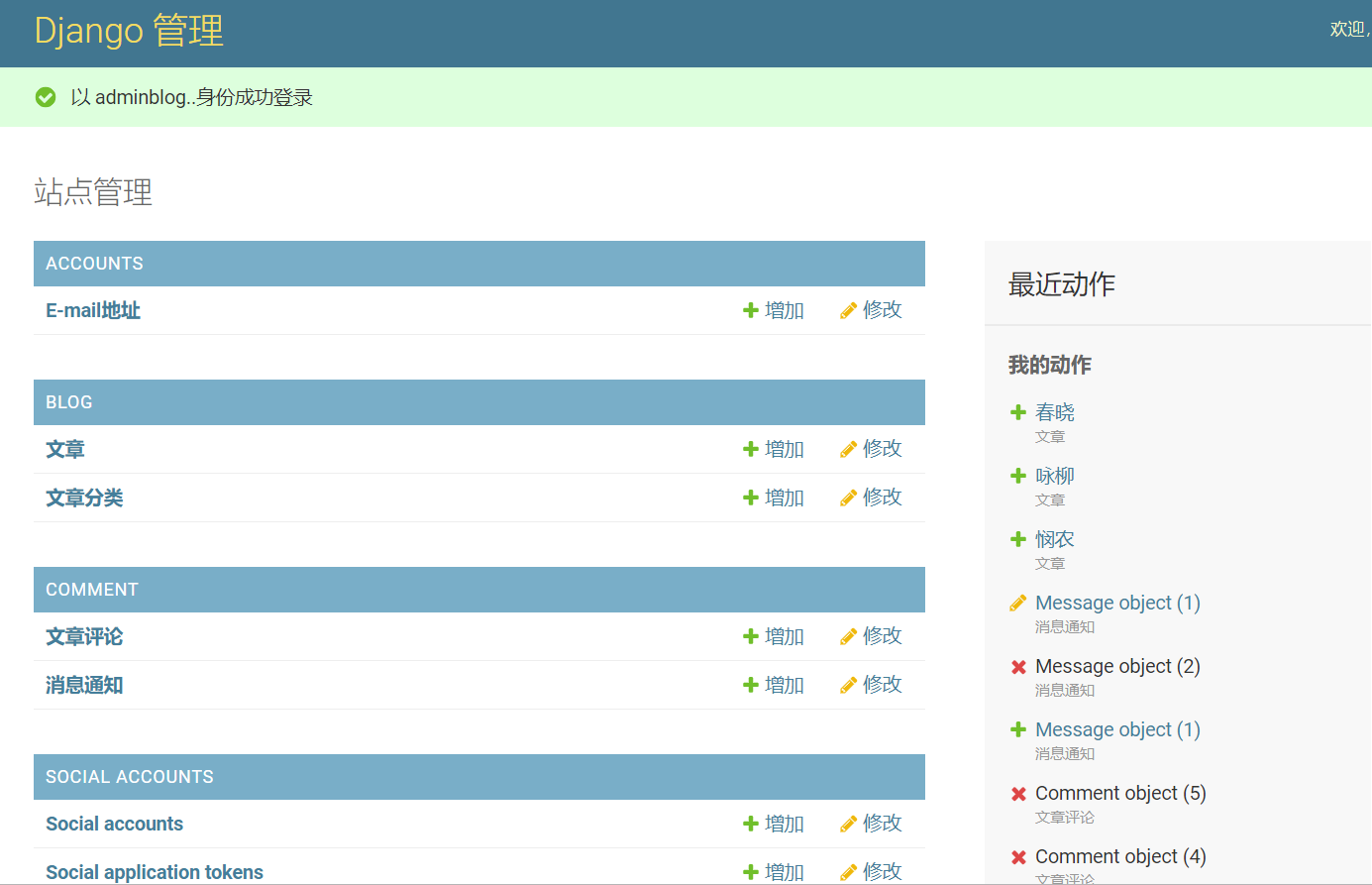
首先,默认集成的admin是下图样式的,访问 x.x.x.x/admin 即可访问。

比较传统的一个界面,下面看如何使用xadmin。
一、xadmin安装
比较方便的,服务器端输入pip install xadmin2 即可安装,当然你也可以通过源码安装。安装完成后在全局settings.py中添加 xadmin 这个app。
# settings.py 文件
# Application definition
INSTALLED_APPS = [
....
# xadmin 后台
'xadmin',
]
安装完成后记得同步数据库,命令就是常用的下面两条:
python manage.py makemigrations
python manage.py migrate
数据库同步后,可以执行命令创建一个管理员账户,当然之前admin管理后台创建的也生效。
python manage.py createsuperuser
二、xadmin路径配置
全局的urls.py文件添加xadmin所有url,修改代码如下:
# urls.py 文件
import xadmin
urlpatterns = [
path('admin/', admin.site.urls),
# 集成xadmin
path('xadmin/', xadmin.site.urls),
....
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) # 加入这个才能显示media文件
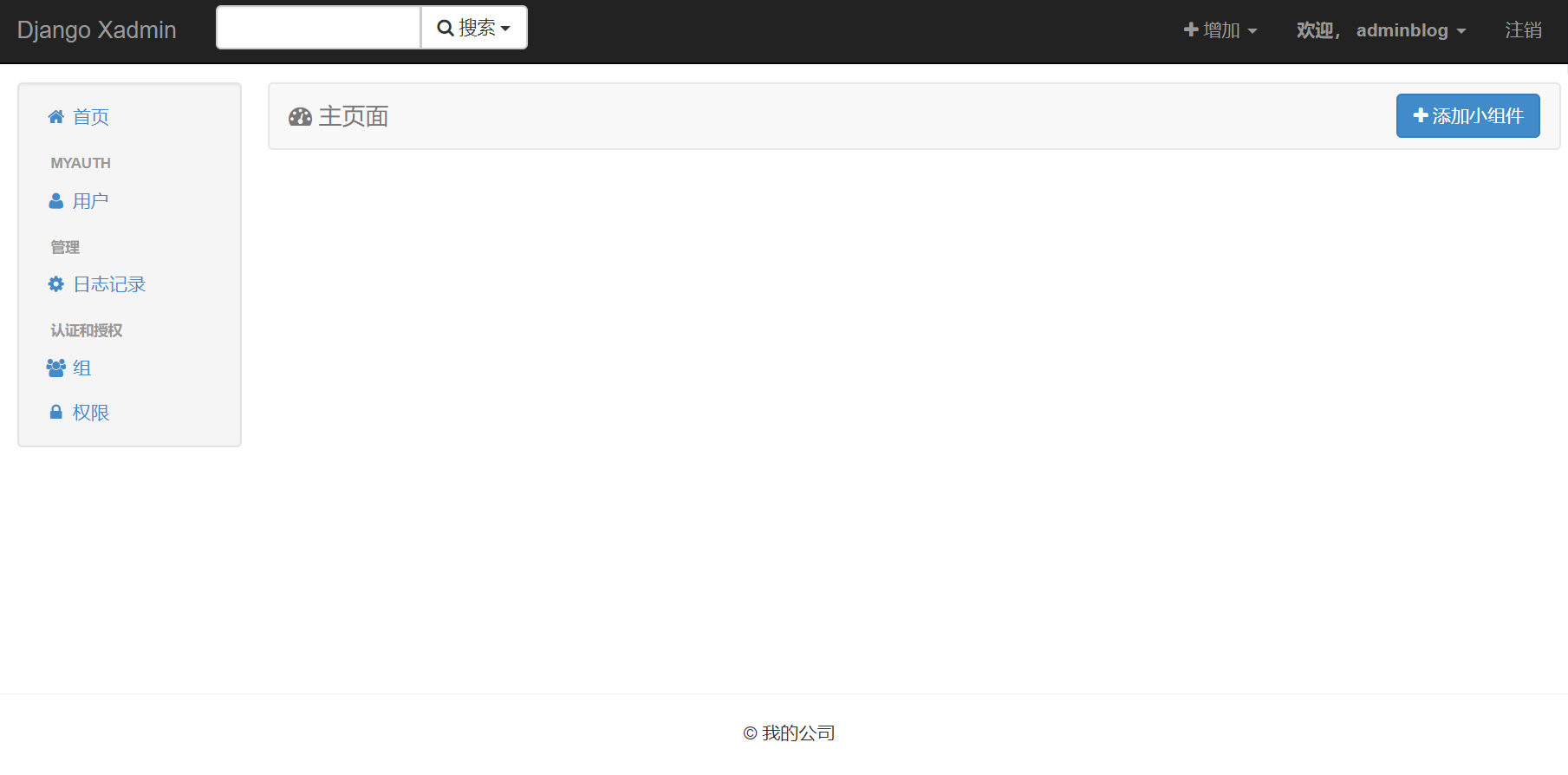
此时浏览器输入地址:http://127.0.0.1:8000/xadmin/ 登陆成功后就可以看到如下的管理员界面,是不是美观了许多?


三、xadmin配置
-
设置后台和标题信息
上图可以看到,网页下方和左上角分别显示的是 “我的公司”和 “Django xadmin”,这个是可以自定义的,修改 /blog/admin.py 文件如下:
# /blog/admin.py
import xadmin
from xadmin import views
class GlobalSetting(object):
# 设置后台顶部标题
site_title ='博客后台管理'
# 设置后台底部标题
site_footer ='博客后台管理'
xadmin.site.register(views.CommAdminView, GlobalSetting)
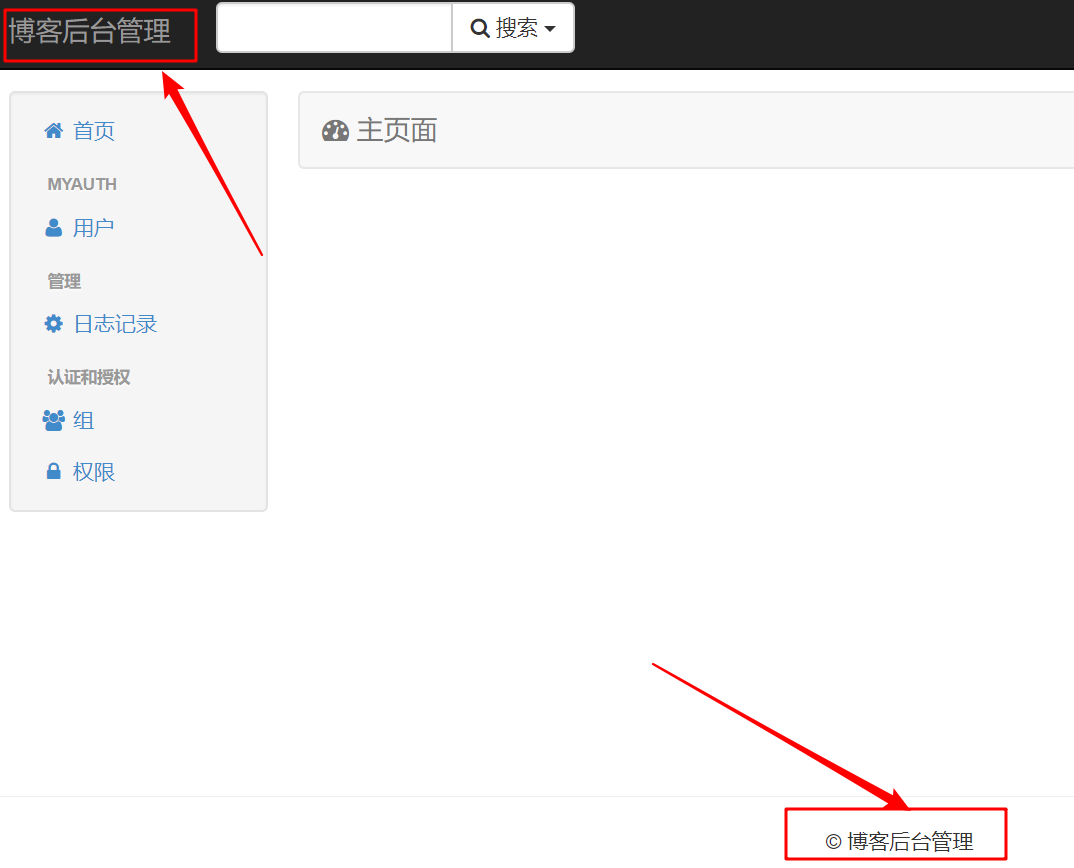
重新执行刷新界面后即可看到变化:

- 设置主题
博客后台内置了许多主题,添加如下的代码即可改变:
class BaseSetting(object):
# 启用主题管理器
enable_themes = True
# 使用主题
use_bootswatch = True
# 注册主题设置
xadmin.site.register(views.BaseAdminView, BaseSetting)

-
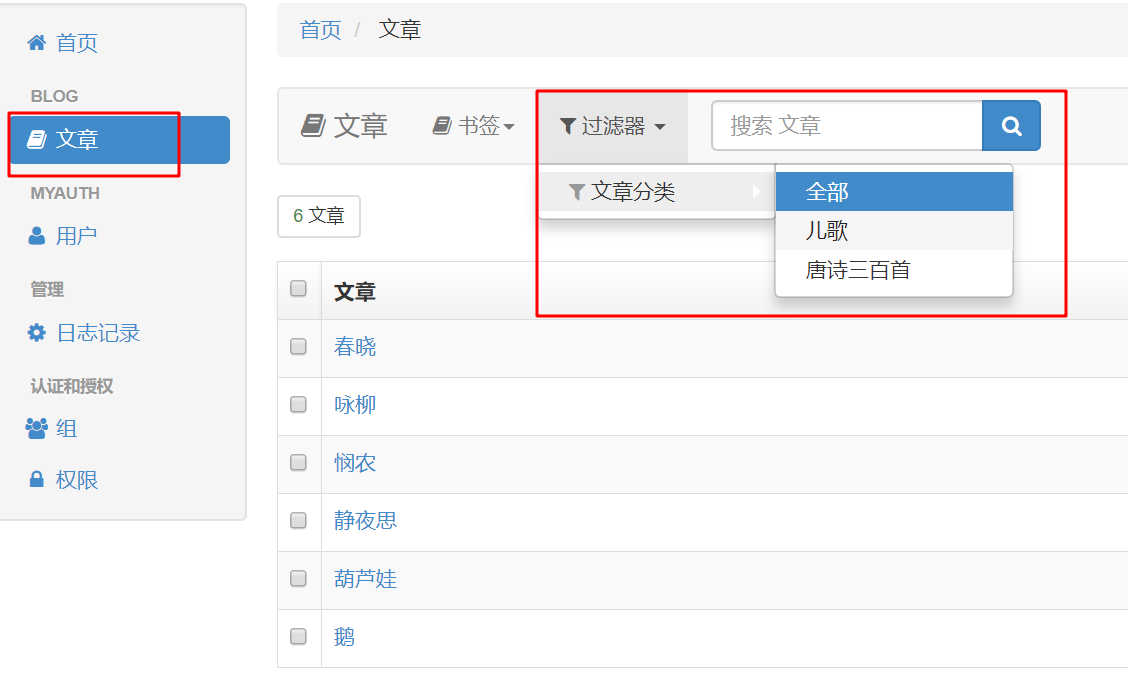
设置菜单
虽然管理员界面是出来了,但是之前添加成功的基本的文章发表等功能菜单都没有,需要我们重新添加一下,修改 /blog/admin.py 文件:
class ArticleAdmin(object):
# 菜单图标
model_icon = 'fa fa-book'
# 分类筛选
list_filter = ('catalogue',)
# 搜索框
search_fields = ('title',) # 指定要搜索的字段
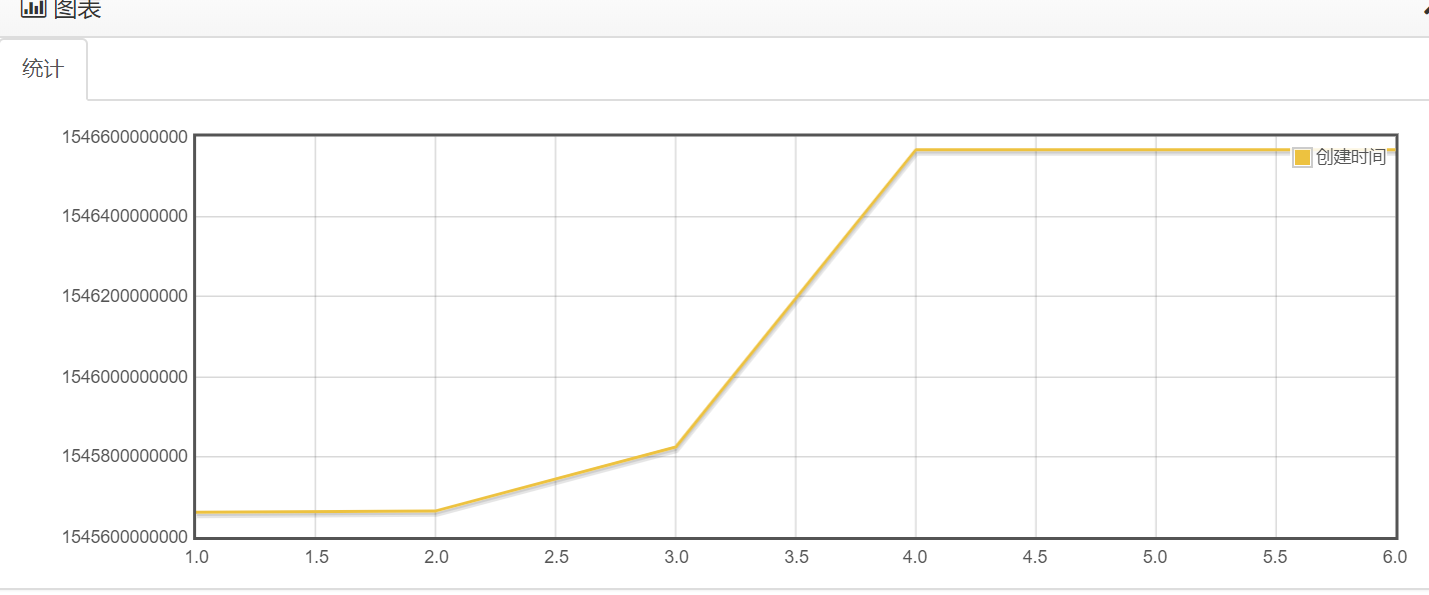
# 图表显示
data_charts = {
"user_count": {'title': u"统计", "x-field": "id", "y-field":
"create_date", "order": ('create_date',)},}
xadmin.site.register(Article, ArticleAdmin)


可以看到菜单的图标、筛选、搜索和之前一样添加。这里还多了许多其他的功能,图表就是其中一个,这里横轴用的是ID 纵轴用的是创建时间,随便画了一个,还真是牛逼。
其他更多的属性和功能大家可以参考下xadmin2的介绍:https://xadmin.readthedocs.io/en/latest/index.html 许多比较牛逼的功能等待开发,之后博主用到了也会在这里写出来~!
《django 建站历程系列文章》



